Neues H5P-Werkzeug, das Spaß macht!
H5P verfügt seit kurzem über ein neues – sehr interessantes – Werkzeug: das GameMap! Mit diesem kann man quasi Brettspiele gestalten. Auf einem Grundbrett werden Stationen angeordnet und mit H5P-Inhalten befüllt. Dann können die Pfade zwischen den Stationen angelegt und Zugangsbedingungen angegeben werden. Im Endeffekt entsteht ein spielbares GameMap aus H5P-Inhalten. Sehr smart!
Ausprobieren? Bitte sehr:
Hier ist der Link: http://mpz-lkl.lernsax.de/tiburski/H5P/Karibik/karibik_h5p.html
Die Karte (Map) erstellen
Eine schöne Karte als Grundlage für GameMaps kann man mit verschiedenen Map-Editoren erstellen. Diese Karte wurde komplett mit dem Map-Tool von RPTools.net erstellt. Dieser downloadbare Map-Editor enthält einige Vorlagen, die dann schön verziert werden können.
Die Karte spielen kann man hier: https://h5p.org/node/1472010 Auf H5P.org gab es nur ein H5P-Werkzeug für die Stationen. Inzwischen kann man viel mehr Werkzeuge einbinden.
Will man eigene Maps erzeugen kann der online-Editor Fantasy Map Generator sehr nützlich sein.

Der Generator selbst basiert auf KI und kann über diverse Optionen-Tabs bedient werden. Neben der Region und Größe der Map können Städte, Flüsse, Berge und sogar Handelsbeziehungen und politische Ränke hinzugefügt werden.

Wir beginnen mit einem einfachen Map einer tropischen Insel ohne weitere Items:

Diese Karte habe wir dann in den Map-Editor von RPTools als Hintergrund hineingezogen. Dann konnten die Items des Editors auf die Karte gezogen werden.

Wem die Bordmittel des Editors nicht genügen, der kann per Ressourcen zur Bibliothek hinzufügen etliche weitere Packs hinzufügen:

Die fertige Karte kann dann als Bild oder als Kampagne exportiert werden. Wir haben den PNG-Export gewählt:

So kann man mit Hilfe einiger freier Tools und künstlicher Intelligenz sehr schöne Karten erstellen und hat eine optisch ansprechende Grundlage für das GameMap in H5P.
GameMap mit Inhalten füllen
Wenn die Karte zur Zufriedenheit gelungen ist, dann beginnt das Hinzufügen der Inhalte. Als nimmt man das H5P-Portal seiner Wahl – wir arbeiten mit Lumi Education – und wählt das Werkzeug GameMap:

Nach den üblichen Eintragungen für Titel und Überschrift erfolgt nun das Hinzufügen des Hintergrundbildes:

Nun wechselt man in den Reiter Spiellandkarte und zieht den Etappen-Marker auf die Karte:

Es öffnet sich der Dialog für die erste Etappe. Es erfolgt die Etappenbeschriftung und dann die Wahl des gewünschten Werkzeugs:

Nun folgt die übliche Gestaltung des jeweils ausgewählten H5P-Inhaltes. Zum Schluss wird die Etappe mit Fertig abgeschlossen.

Es wird die zweite Etappe auf die Karte gezogen:

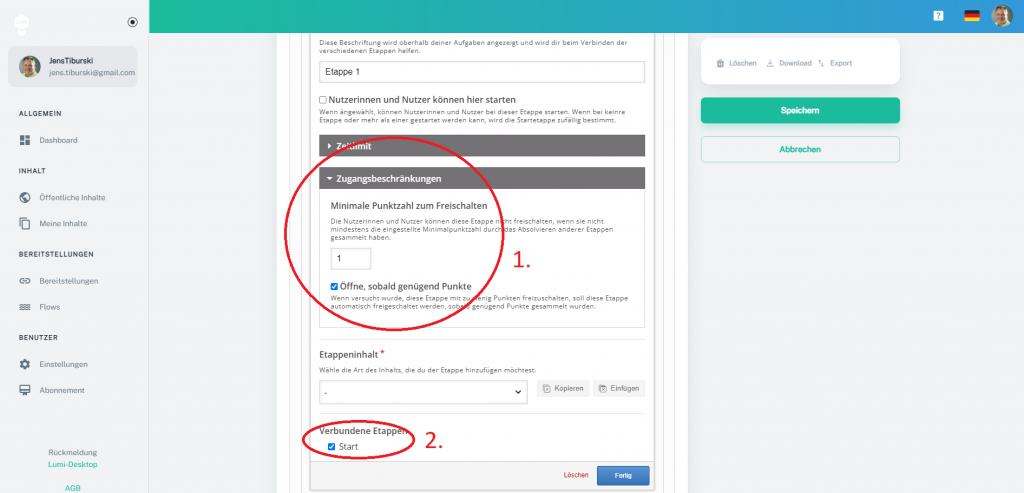
Ab jetzt kann man Zugangsbeschränkungen und Verbindungen zu anderen Etappen hinzufügen:

Diese Schritte wiederholen sich nun Etappe für Etappe …
Wenn alle Etappen angelegt worden sind kann noch festgelegt werden, mit wie vielen Leben der Spieler antreten darf. Bei jedem Fehler verliert der Spieler ein Leben! Auch die Bedingung für den erfolgreichen Abschluss des GameMap kann festgelegt werden:

Unter Visuelles können Farbanpassungen vorgenommen und die Anzeige der Pfade eingestellt werden:

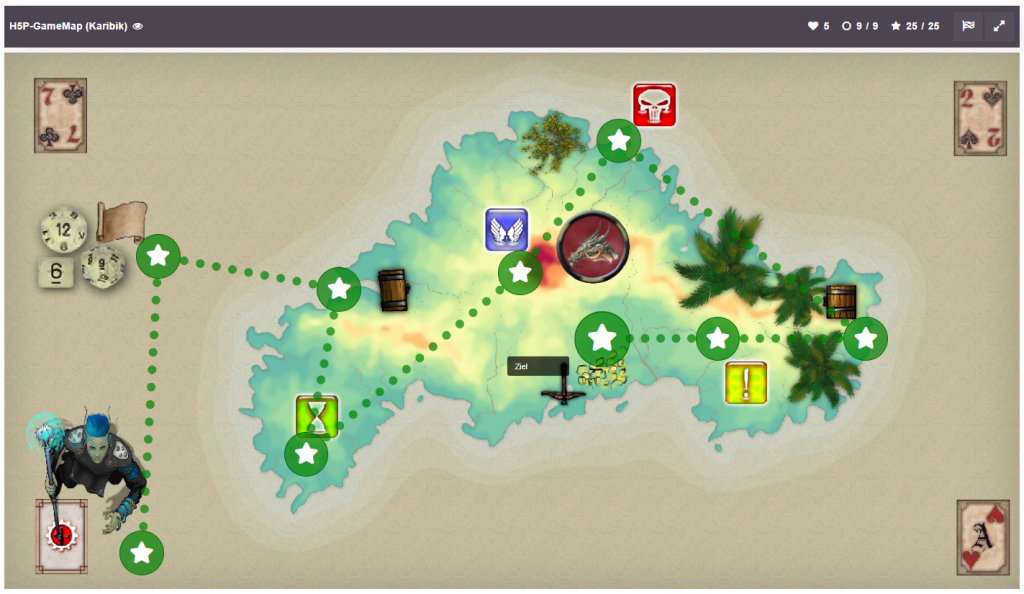
Wenn nach dem Speichern beim Probelauf alles klappt …

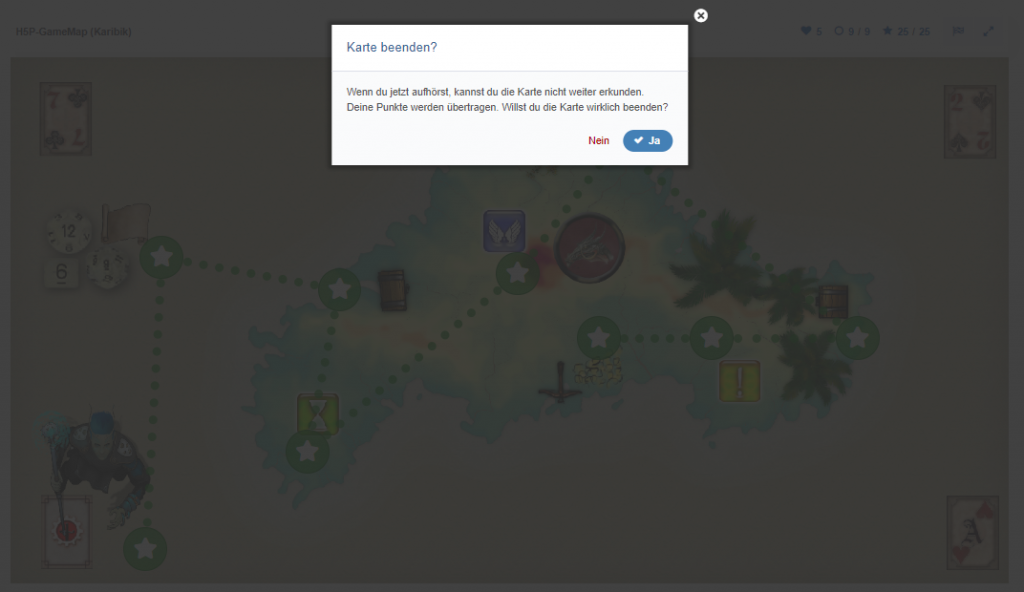
… kann der Spieler auf Karte beenden (Zielflagge) klicken:

Man erhält die Rückmeldung über den Erfolg im Spiel …

… und man kann sich alle Lösungen noch einmal anschauen.

Hier ist nochmal der Link auf das fertige Spiel: http://mpz-lkl.lernsax.de/tiburski/H5P/Karibik/karibik_h5p.html
In den Etappen mit dem Lückentext (Geschichte des Elf’s mit ChatGPT) und zum Schluss der ImageSlider (Bildsequenz der Reise des Elf’s mit Canva MagicTool) wurden mit Inhalten einer KI befüllt.
Wir wünschen viel Erfolg beim Testen unseres Beispiels und beim Erstellen eigener GameMaps!
Bei Fragen und Hinweisen wenden Sie sich gern an das Team des MPZ LKL …