Einsatz von Augmented Reality im Unterricht
Begriffserklärungen
AR (Augmented Reality) Auf Wikipedia liest man dazu:
Unter erweiterter Realität (englisch: augmented reality, kurz AR) versteht man die computergestützte Erweiterung der Realitätswahrnehmung. Diese Information kann alle menschlichen Sinnesmodalitäten ansprechen. Häufig wird jedoch unter erweiterter Realität nur die visuelle Darstellung von Informationen verstanden, also die Ergänzung von Bildern oder Videos mit computergenerierten Zusatzinformationen oder virtuellen Objekten mittels Einblendung/Überlagerung. Bei Fußball-Übertragungen ist erweiterte Realität – beispielsweise das Einblenden von Entfernungen bei Freistößen mithilfe eines Kreises oder einer Linie – in die Fernsehübertragung längst selbstverständlich.
Marker und Pattern Als Marker versteht man kleine Bilder (meist s/w), die in ein Dokument eingefügt werden und auf denen das der virtuelle Inhalt eingeblendet wird. Das Pattern (Muster) zu einem Marker ist die für den Computer / die Webcam übersetzte Interpretation dieses Markerbildes.
MergeCube Ein MergeCube ist ein Würfel, dessen sechs Flächen aus Markern gebildet werden. So können auf die einzelnem Flächen verschiedene virtuelle Inhalte eingeblendet werden. Oft wird die sechste Fläche verwendet, um einen QR-Code zur Webanwendung des MergeCubes zu platzieren.
AR-Brillen Im Gegensatz zu VR-Brillen haben AR-Brillen eine eingebaute Kamera, so dass die Umgebung während der Nutzung weiterhin sichtbar ist (VR-Krankheit wird verhindert) und virtuelle Inhalte überblendet werden. Mit Hilfe eine MergeCubes kann der eingeblendete Inhalt manipuliert werden.
Fertige AR-Apps im Unterricht nutzen
Mit Tablets und Smartphones per App
Die einfachste Form, um AR im Unterricht einzusetzen ist, eine der zahllosen AR-Apps auf Tablets oder Smartphones zu installieren und sofort loslegen zu können. Wenn im Unterricht der Tiger oder Eisbär behandelt wird und man holt diese per AR ins Klassenzimmer, so ist das für SuS ein anderes Erlebnis, als ein Bild im Lehrbuch zu betrachten!
Die einfachsten Apps können aus einer eigen Bibliothek 3D-Objekte in die Klasse einblenden. Die App mit der größten Bibliothek und zudem kostenlos ist Sketchfab. Hier kann man aus Millionen Objekten mit Hilfe von Filtern komfortabel ein gewünschtes Objekt auswählen und im AR-Modus in die Klasse holen. Arloopa ist leider nur noch teilweise kostenlos – viele Inhalte müssen per In-App-Käufen freigeschaltet werden – beherrscht dafür die Aufreihung mehrerer Objekte nebeneinander. GeoGebra beherrscht inzwischen auch die Anzeige von 3D-Szenen in AR.
Für das iPad getestet haben wir folgende Apps und können diese empfehlen:

Die App „Mission to Mars“ erlaubt es den Anwender z.B. per AR den Mars-Rover durch die Klasse zu steuern …
iOS-App


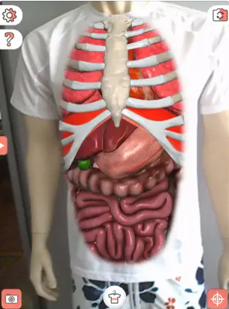
Die App „Body planet“ in Zusammenhang mit einem T-Shirt erlaubt den Blick ins Innere der Körpers …


Die App „WDR AR 1933-1945“ lässt Zeitzeugen per AR im Klassenzimmer „lebendig werden“…

Mit AR-Brillen vom Typ ClassVR
ClassVR sind VR-Brillen, die über die vorinstallierte AR-App ARC auch die Betrachtung von 3D-Objekten in der Klasse erlaubt. Diese Objekte müssen durch den Lehrer zuvor auf die Brillen aufgespielt werden und können dann vom Nutzer per MergeCube manipuliert werden. Die Anschaffung eines Klassensatzes für AR lohnt natürlich nicht – aber wenn die Brillen ohnehin für VR eingesetzt werden, dann kann man auch den AR-Modus nutzen!

Mit AR-Brillen vom Typ HoloLens 2
Die Zukunft der AR liegt wahrscheinlich in den echten AR-Brillen wie der HoloLens, der Magic Leap oder der Google Glass. Der Nutzer benutzt diese Devices wie eine normale Brille, mit der Zugabe, dass virtuelle Inhalte in das Sichtfeld eingeblendet werden können. Die Benutzung der Brillen geschieht dabei intuitiv über Gestensteuerung des jeweiligen Betriebssystems. Getestet haben wir die HoloLens 2, die komplett mit einem Windows 11 System arbeitet und per App virtuelle Inhalte als Hologramme einblendet. Auf Grund des Preises dieser Systeme liegt die Nutzbarkeit an Schulen tendenziell sehr niedrig, obwohl Inhalte zu allen Fächern verfügbar wären …

Eigene AR-Anwendungen mit Hilfe von online-Portalen erstellen
Nun sollen LuL aber nicht nur fertige AR-Apps im Unterricht einsetzen, sondern auch in der Lage sein, eigene AR-Inhalte für ihren Unterricht zu erstellen. Wenn zum Beispiel bei Tablet-Klassen Arbeitsblätter mit digitalen Inhalten aufgewertet werden und Lösungen per AR eingeblendet werden können, dann hat das tatsächlich einen Mehrwert und ist nicht nur technische Spielerei. Spätestens sein Harry Potter sind Bilder die plötzlich lebendig werden sehr beliebt. Das kann man für Arbeitsblätter oder Lernplakate nutzen.
Artivive
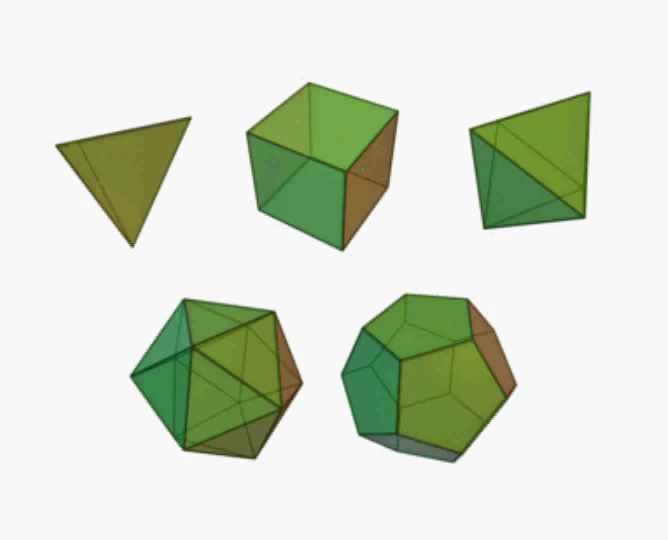
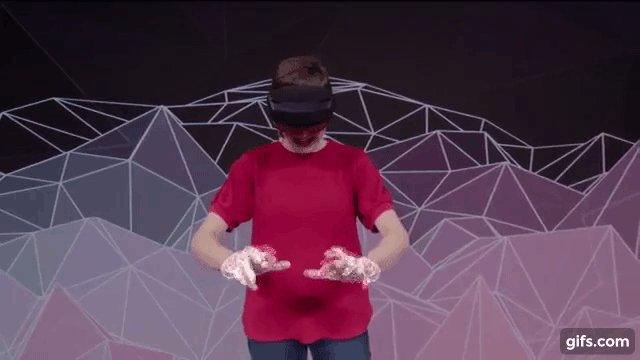
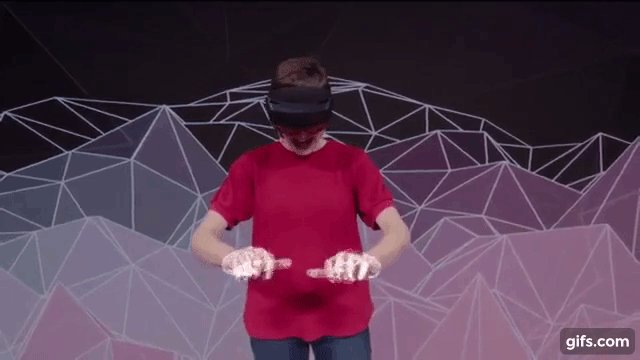
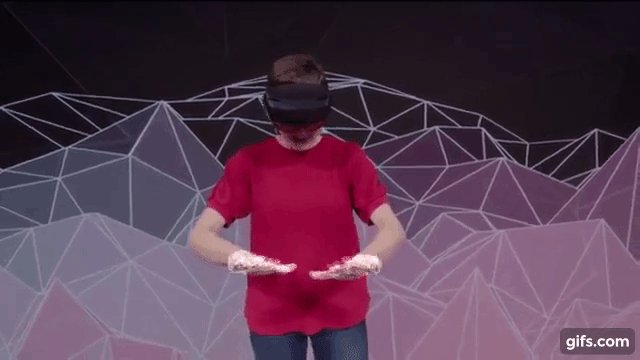
Die App Artivive war ursprünglich für Künstler gedacht, die ihren Bildern eine zusätzliche animierte Komponente verleihen wollten. Doch auch LuL können diese App nutzen, um Bilder mit Videos zu überblenden:
Wenn das obere Bild mit der Artivive-App gescannt wird, dann fangen die Körper an zu rotieren – der räumliche Effekt hilft SuS dabei, sich die Körper vorstellen zu können.
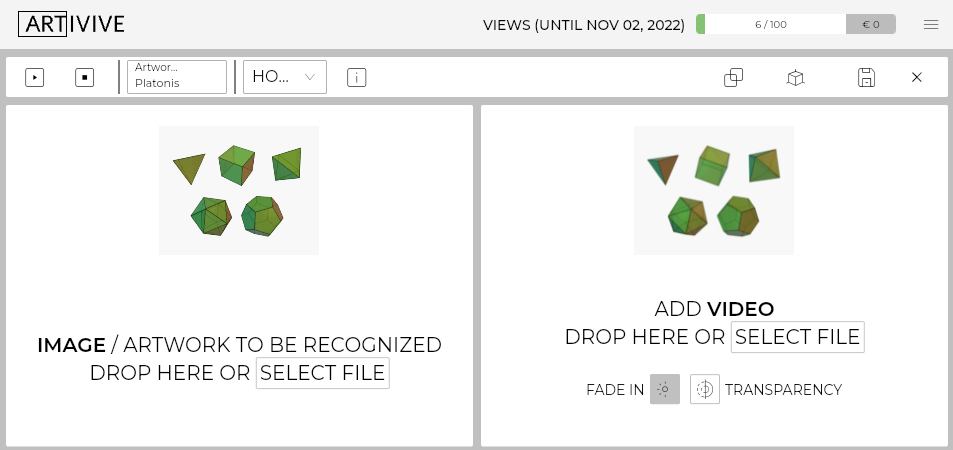
Und das kann jeder selbst erzeugen. Dazu muss man lediglich ein Video seines Inhaltes haben und – am einfachsten – daraus ein Frame als Bild speichern. Nun kann man auf sich auf dem Portal https://bridge.artivive.com anmelden (z.B. mit dem LernSax-Axccount) und ein neues Projekt beginnen (fünf Projekte hat jeder Account frei). Auf der Linken Seite wird ein Bild hochgeladen und auf der rechten Seite ein gleichgroßes Video.

Durch die Verwendung des Startframes des Videos als Trigger-Bild geht die Animation flüssig in das Video über! Leider sind nur die ersten fünf Projekte frei, aber zum Experimentieren reicht das ja aus …
Echo3D
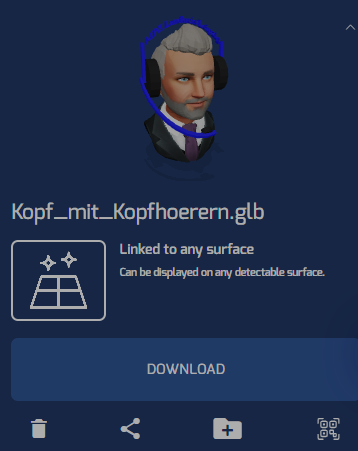
Kostenlos ist die Benutzung der App Echo3D. Diese App kann virtuelle Inhalte auf Markern, in der Umgebung, auf Bildern, auf GPS-Koordinaten und sogar auf Gesichtern einblenden. Damit ist es eine der vielseitigsten AR-Apps die wir kennen. Und das Beste: Auch die Nutzung der Entwicklungsumgebung ist kostenlos.
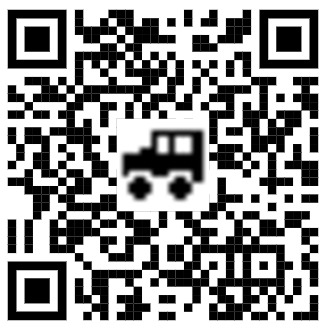
Ein einfaches Beispiel zeigt die Verwendung von AR-Anwen-dungen, die mit Echo3D erstellt wurden. Einfach den QR-Code scannen und es öffnet sich die Web-Anwendung des Portals. Mit dem Smartphone/Tablet kann das Objekt auch in den Raum projiziert werden


Um solche AR-Anwendungen zu erstellen kann man einen kostenlosen Account (z.B. mit einer LernSax-E-Mail) anlegen und kann dann eigene Projekte beginnen. Die Zahl der freien Projekte ist m.E. nicht festgelegt, sondern ein nutzbarer Webspace.
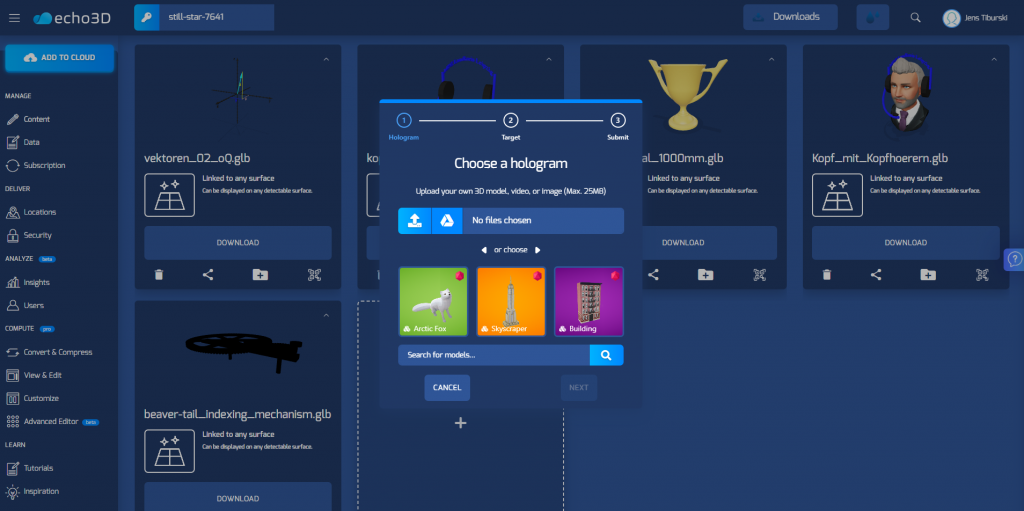
Der erste Schritt eines neuen Projekte ist das Festlegen, was angezeigt werden soll. Dabei kann ein Objekt aus einer 3D-Bibliothek ausgewählt oder auch selbst hochgeladen werden. Es können auch Bilder oder Videos hochgeladen werden.

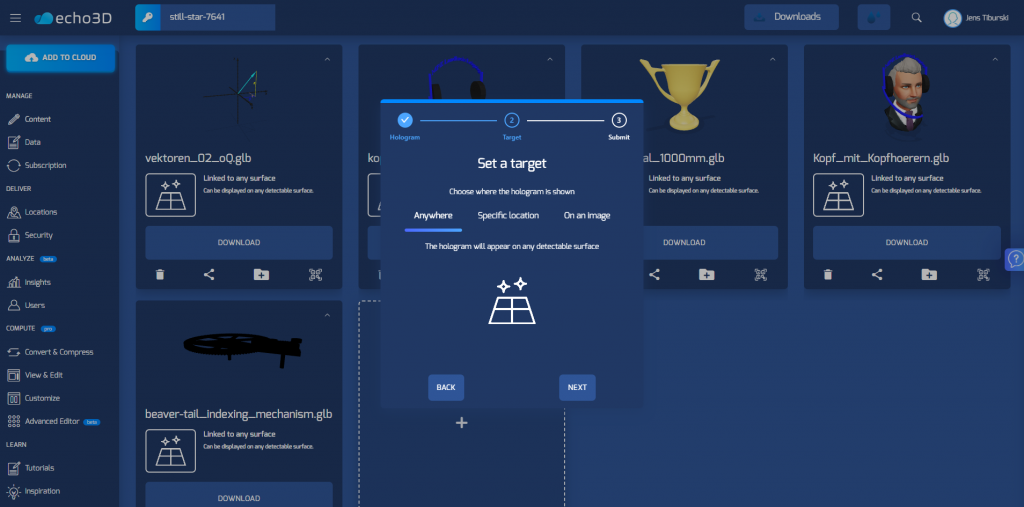
Danach wird im zweiten Schritt das Target, also das Ziel, bestimmet. Hier kann man Anywhere (irgendwo im Raum), Specific location (GPS-Koordinaten) oder On an image (auf einem Bild) ausgewählt werden.

Hat man alle Einstellungen getroffen und gespeichert kann das Projekt z.B. per QR-Code geteilt werden. Bei Anywhere-Projekten ist der QR-Code ausreichend und kann in ein Arbeitsblatt/Lernplakat integriert werden. Bei On an image-Projekt muss der Marker mit heruntergeladen und eingefügt werden …
AR-Scavenger
Die dritte AR-Plattform, die wir vorstellen möchten, ist der AR-Scavenger. Dieser ist als Werkzeug in H5P integriert und kann von verschiedenen Plattformen genutzt werden. So ist er z.B. in Moodle (H5P-Werkzeug), in der zentrale für Unterrichtsmittel (https://apps.zum.de/), der Lumi-App (https://app.lumi.education/) oder auf H5P.org zu finden.
Auch hier ein kleines Beispiel zum Ausprobieren. Auf Lumi wurde mit dem AR-Scavenger dieses Beispiel erstellt und geteilt: Den QR-Code scannen und mit der Kamera den AR-Marker anschauen …


Für die Arbeit mit dem AR-Scavenger muss man sich auf einer dieser oben genannten Plattformen anmelden. Lumi Education ist eine deutschsprachige Plattform genau wie auch ZUM. Im Beispiel wird mit Lumi gearbeitet:

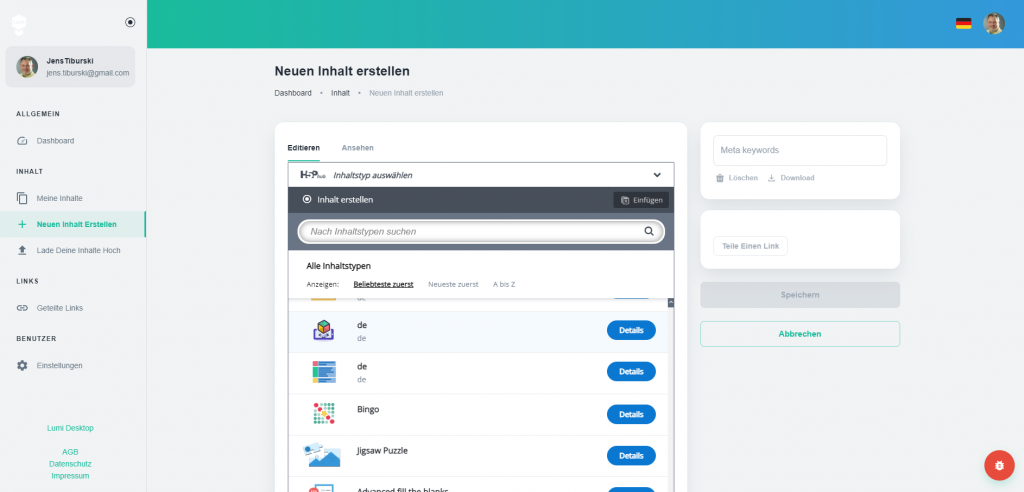
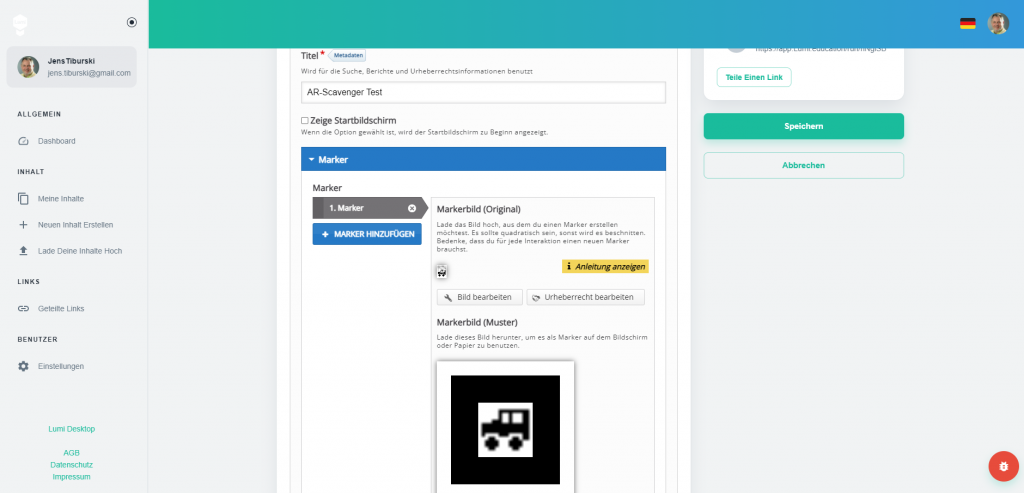
Wählt man Neuen Inhalt erstellen kann man den AR-Scavenger auswählen. Dann wird der Titel eingetragen und ein Bild als Marker hochgeladen. Den fertigen Marker kann man danach herunterladen.

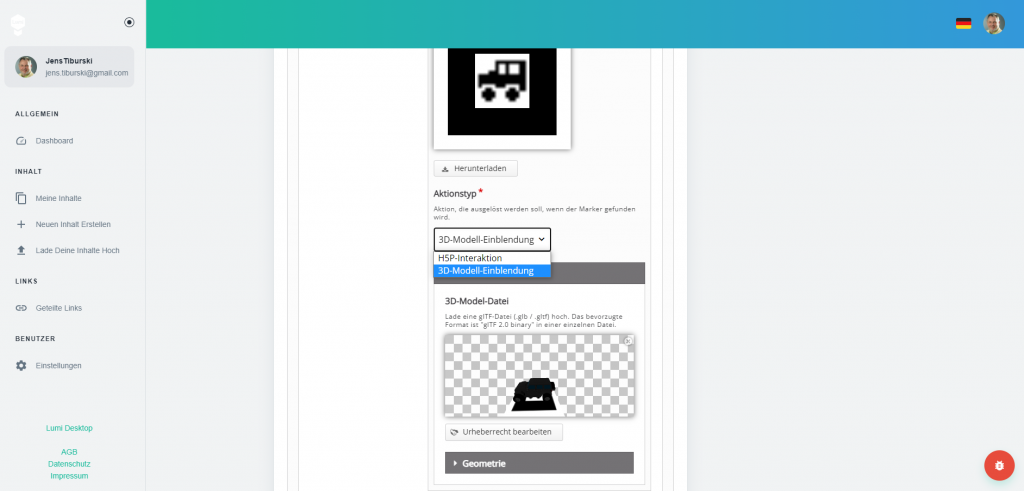
Dann wird beim Aktionstyp auf 3D-Modell-Einblendung umgestellt und das Objekt hochgeladen. In dem karierten Fenster kann man die Lage des Objektes auf dem Marker betrachten.

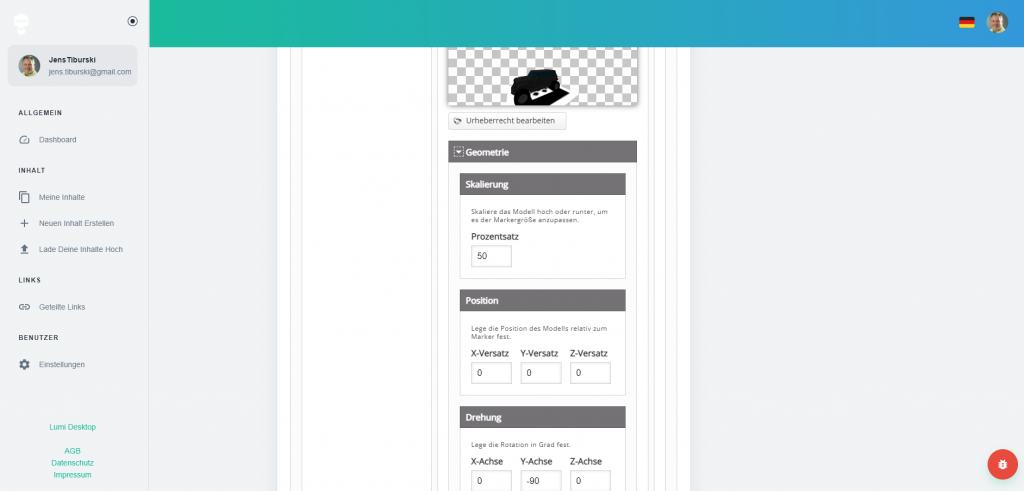
Ist man mit der Anzeige nicht zufrieden, so kann man den Punkt Geometrie öffnen:

Hier kann man die Größe und die Lage des Objektes bezüglich des Markers anpassen.
Ist das alles erledigt kann man auf Speichern gehen (oben rechts) und den Link teilen. Mit dem QR-Code-Monkey kann aus dem Link ein QR-Code erzeugt werden. Diesen kann man dann in jedem Arbeitsblatt/Lernplakat verwenden.
Selbstverständlich gibt es eine große Menge weiterer Portale, um AR zu generieren – aber mit diesen habe wir gute Erfahrung gemacht und möchten Ihnen deshalb ebendiese empfehlen.
Eigene AR-Anwendungen für LernSax erstellen
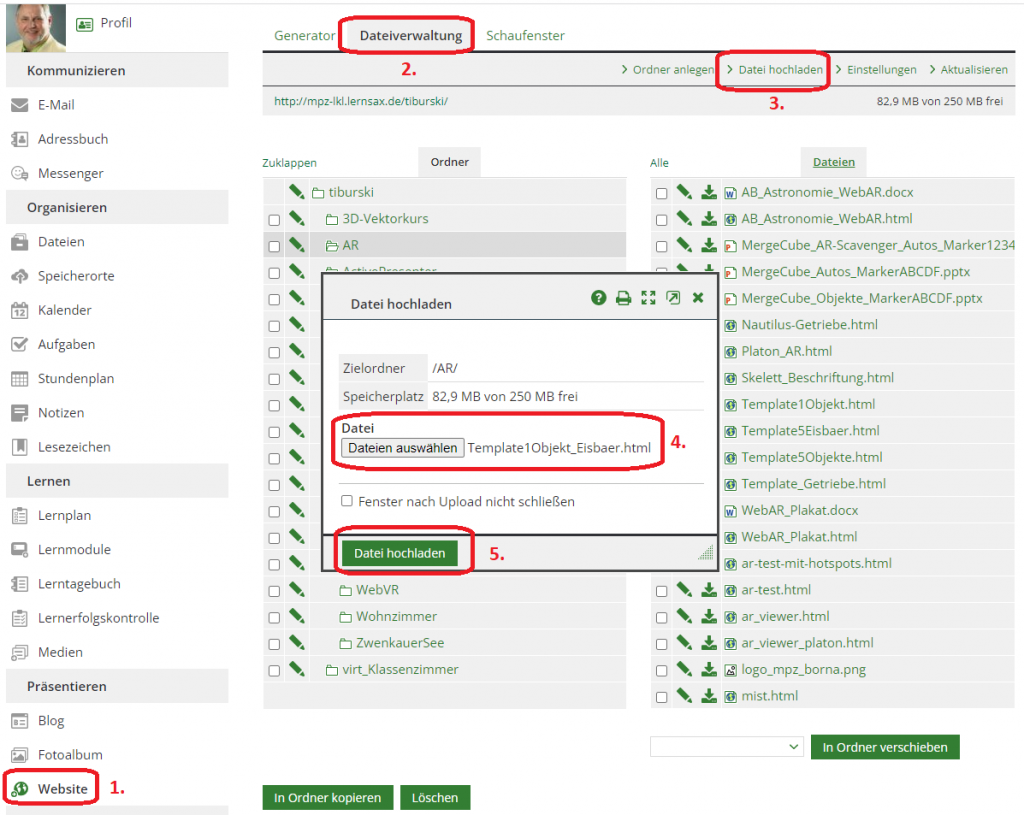
Um einfach eine Serie von 3D-Objekten im Unterricht per AR zu zeigen braucht man kein großes Portal. Das geht auch mit den Webseiten, die jeder Lehrer auf LernSax mit seinem Account zur Verfügung stehen. So können im privaten Bereich von LernSax unter dem Menüpunkt Webseite in der Dateiverwaltung Dateien hochgeladen werden.
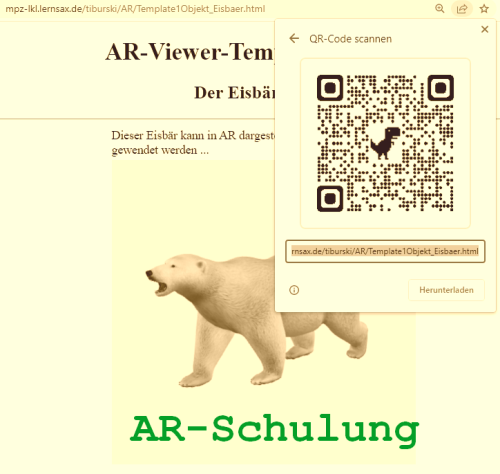
Wir stellen zwei Templates (Beispielwebseiten) mit Inhalten zur Verfügung, die über den Objekt-Viewer in jedem modernen Browser eines mobilen Endgerätes (Smartphone/Tablet) auch in AR betrachtet werden können.
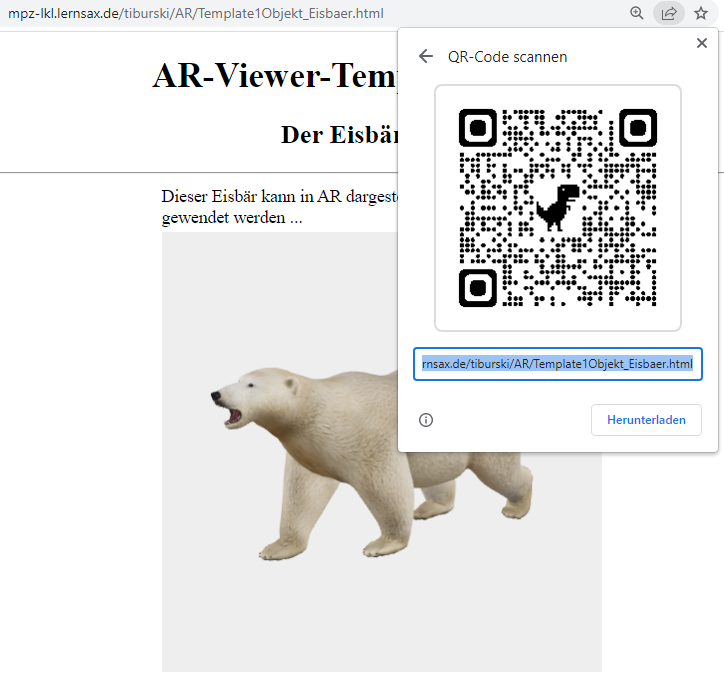
Template 1 für nur ein Objekt (Rechtsklick zum Herunterladen):
http://mpz-lkl.lernsax.de/tiburski/AR/Template1Objekt.html
Template 2 für fünf Objekte (Rechtsklick zum Herunterladen):
http://mpz-lkl.lernsax.de/tiburski/AR/Template5Objekte.html
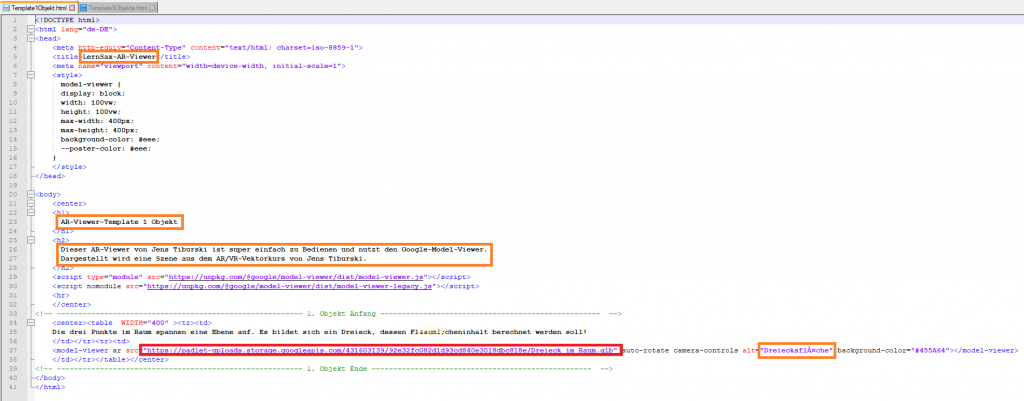
Diese Templates können in jedem Editor bearbeitet werden. Wir empfehlen den Notepad++, da dieser Dateitypen erkennt und farbige Hervorhebungen unterstützt. Es geht aber auch der Standard-Editor von Windows.

Es muss eigentlich nur der rot markierte Text ersetzt werden. Hier steht nämlich, welches 3D-Objekt geladen wird. Die orange markierten Stellen können ebenfalls angepasst werden.
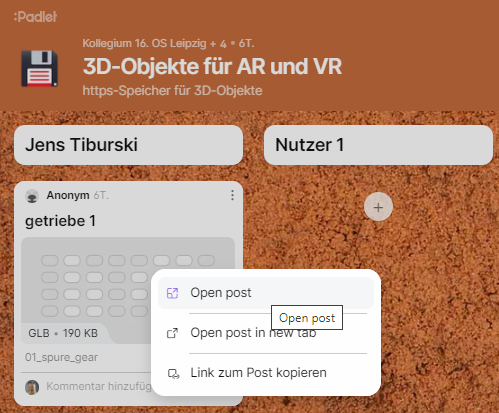
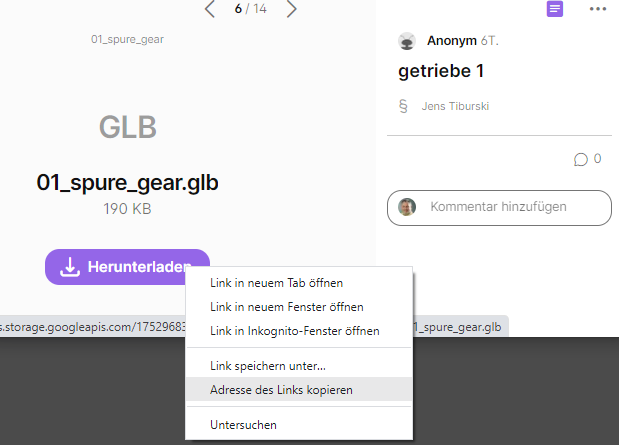
Die Adresse (URL) einer Datei kann man zum Beispiel erhalten, wenn man ein 3D-Objekt (z.B. selbst erstellt oder von Sketchfab heruntergeladen, cc-Lizenz beachten) auf ein Padlet hochgeladen hat.


Die so kopierte Adresse des 3D-Objektes kann in das LernSax-Template eingefügt werden. Wichtig ist hierbei, dass Padlet-Dateien immer eine sichere https-Adresse haben. Auf LernSax hochgeladenen Dateien haben eben keine sichere URL!
Nach dem Einfügen der Adresse kann das Template unter einen sinnvollen Namen als HTML-Datei gespeichert werden. Nun kommt der Upload auf LernSax:

Nach dem Upload kann die Webseite durch einfaches Anklicken geöffnet werden. Die Adresse kann nun wieder als QR-Code weitergegeben werden.

Die Bearbeitung des Template 2 mit den 5 Objekten geschieht genauso, nur dass nun fünf Adressen ausgetauscht werden müssen. Man kann die Templates auch dahingehend bearbeiten, dass eine beliebige Anzahl von Objekten angezeigt werden!
Öffnet man die Webseite per QR-Code mit dem Tablet/Smartphone hat man die Option, sich das Objekt/die Objekte auch in AR anzuschauen.
Eigene WebAR-Anwendungen mit Hilfe von Templates erstellen
Nun zum wichtigsten Teil zum Schluss. Wenn ich abseits von 3D-Objekten AR nutzen möchte, um zusätzliche Informationen in Form von Bildern, Animierten Gifs, Videos oder einfach nur Text in ein Arbeitsblatt/Lernplakat einbauen möchte, dann klappt das am Besten mit einfacher WebAR. Das ist komplett kostenfrei und wir brauchen keine Plattform. Das ist von uns schon einmal auf unserer LernSax-Webseite beschrieben worden, aber ich ergänze das hier noch einmal.
Diese webbasierte Augmented Reality basiert auf Markern, die mittels sogenannter Pattern für die Webcam lesbar gemacht werden. Die Dokumente/Objekte für die kommenden drei Beispiele finden Sie auf diesem Padlet:
https://padlet.com/MPZ_Borna/WebAR
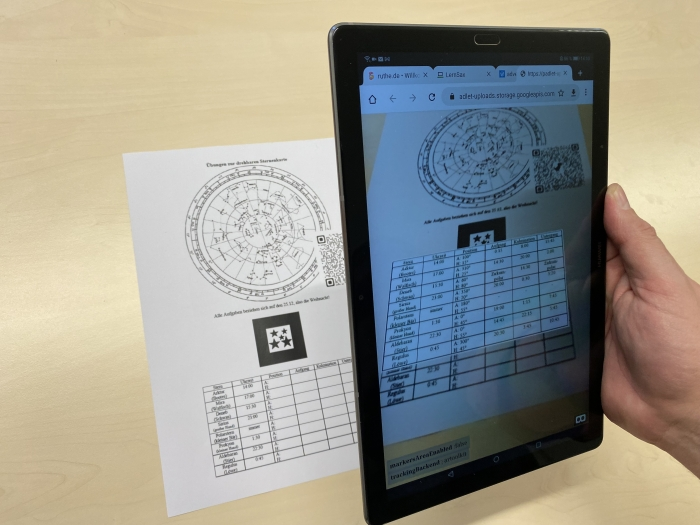
Beispiel: Lösung auf einem Arbeitsblatt einblenden

Dieses Arbeitsblatt enthält einen QR-Code sowie einen AR-Marker. Die SuS können – nachdem sie die Lösungen in das Arbeitsblatt eingetragen haben – mit ihrem Handy bzw. Tablet den QR-Code scannen. Es öffnet sich eine Webseite, die auf die Kamera zugreift (Das muss dann gegebenenfalls zugelassen werden!) und mit der dann der AR-Marker gescannt wird. Per AR wird nun an der Stelle der Tabelle die Tabelle mit den Lösungen eingeblendet. Die SuS können ihre Lösungen mit den vorgegebenen Lösungen vergleichen.
Arbeitsblatt herunterladen:
http://mpz-lkl.lernsax.de/tiburski/AR/AB_Astronomie_WebAR.docx
Was braucht man, um ein solches WebAR-Arbeitsblatt zu gestalten?
Man braucht:
- einen Marker und
- das dazugehörig Pattern (Diese *.patt-Datei enthält die Grafikinformationen, anhand derer der K.I. des AR-Systems den Marker erkennen kann.),
- das Bild der Lösung in einem gängigen Bildformat (JPG, PNG, etc.) und zum Schluss
- eine HTML-Seite (Webseitenformat) mit den AR-Informationen.
Das alles muss auf einem sicheren Webspace gespeichert sein (https-Protokoll)!
Das hört sich erst einmal kompliziert an, aber man kann alles auf ein Padlet hochladen. Der Marker und die Pattern-Datei von meinem Padlet können gern verwendet werden. Das eigene Lösungs-Bild kann auf ein eigenes Padlet (kostenfrei) hochgeladen werden. Ich habe verschiedene Cloudspeicher probiert, aber weder LernSax noch Moodle noch Dropbox oder Google-Drive können Bild-URL erzeugen, die von WebAR akzeptiert werden.
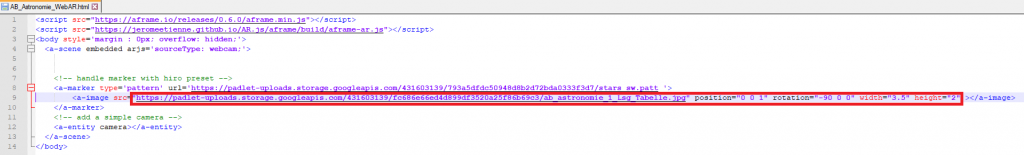
Wenn man einen Marker heruntergeladen und die URL der Pattern-Datei hat, dann beginnt die Bearbeitung der WebAR-Webseite (Rechtsklick zum herunterladen). Auch diese kann man von meinem Padlet herunterladen. Der Quelltext hat nur 14 Zeilen:

Auch hier muss man nur eine einzige Zeile ändern: in Zeile 9 steht die Adresse des Lösungsbildes. Dieses ist zuvor wieder auf ein Padlet hochgeladen worden und diese Adresse wird nun eingefügt. Auch die Größe und Position des Lösungsbildes kann in Zeile 9 angepasst werden. Möchte man einen anderen Marker verwenden, so muss in Zeile 8 die Patterndatei zum neuen Marker angegeben werden.
Das wars. Template speichern und hochladen – QR-Code erzeugen und fertig …
So kann man mit ein wenig Übung in Minuten neue AR-Anwendungen erstellen.
Beispiel: Animationen auf einem Lernplakat einblenden

Dieses Plakat enthält sechs ausgewählte Inhalte, die per Animation einen Vorgeschmack liefern sollen, auf das, was der Inhalt der Unterrichtseinheit sein soll. Dazu wird über EINEN QR-Code die WebAR-Adresse geöffnet um dann die SECHS AR-Marker scannen zu können. Jeder AR-Marker blendet eine Animation passend zum dargestellten Bild ein. Der kleine QR-Code am Bild führt – wenn gewünscht – direkt zum hinterlegten Unterrichtsinhalt.
Plakat herunterladen:
http://mpz-lkl.lernsax.de/tiburski/AR/WebAR_Plakat.docx
Was braucht man, um ein solches WebAR-Plakat zu gestalten?
Man braucht:
– Marker und dazugehörige Pattern in der Anzahl, die man in das Plakat einbinden möchte (auf meinem Padlet sind acht davon vorbereitet),
– die entsprechenden Animationen, die eigeblendet werden sollen (Gif-Animationen, da ein Gif-Shader verwendet wird),
– eine HTML-Seite (Webseitenformat) mit den AR-Informationen.
Das alles muss auf einem sicheren Webspace gespeichert sein (https-Protokoll)!
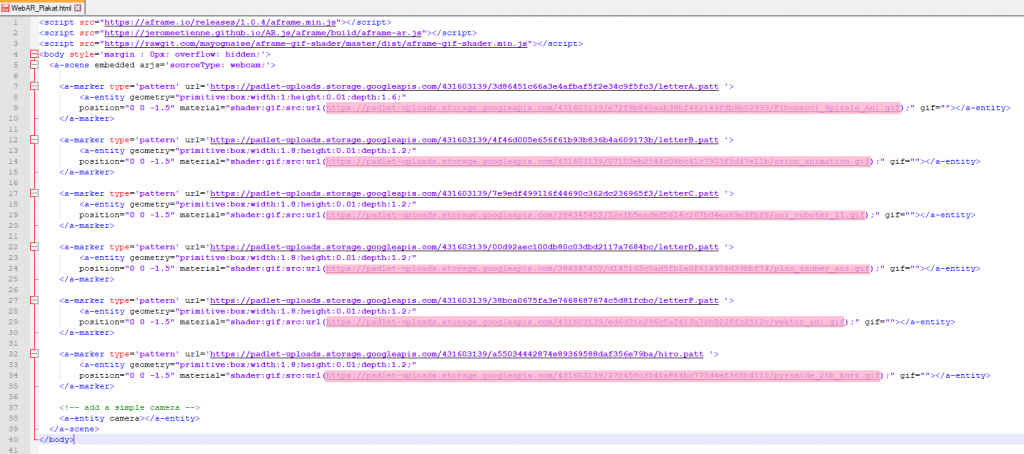
Auch das kann man wieder alles auf ein Padlet hochladen. Die Marker und die Pattern-Dateien von meinem Padlet können gern verwendet werden. Ich habe extra eine Text-Datei mit hochgeladen, der man die Adressen (URL) der Marker und Pattern entnehmen kann. Die Animationen sollten eigene Gif-Animationen sein oder von Gif-Webseites mit https-Protokoll kommen. Dieser Quelltext (Rechtsklick zum Herunterladen) ist etwas umfangreicher, aber schnell zu durchschauen, wenn man das erste Beispiel verstanden hat:

Nur die rosa hervorgehobenen Adressen müssen durch die Links zu den eigenen Gif-Animationen ersetzt werden. Natürlich können auch hier wieder ganze Marker-Abschnitte gelöscht werden um die Anzahl der Bilder zu verringern und auch die Marker können durch die Pattern-Dateien angepasst werden.
Wenn alles erledigt ist, dann die Datei speichern, hochladen und den QR-Code erstellen. Wird dieser QR-Code mit dem Smartphone/Tablet geöffnet werden über den AR-Markern nun die eigenen Animationen gezeigt.
Learning by doing ist nun angesagt. Bei Fragen oder Hinweisen wenden Sie sich bitte an das Team vom MPZ LKL!
P.S.: Der nächste Beitrag beschreibt, wie man auch mit WebAR 3D-Objekte anzeigen lassen kann und wie man seinen eigenen AR-MergeCube bestücken kann …