Die beliebte Plattform WordPress vorgestellt
Immer mehr Schulen steigen für ihre Schulhomepage oder Blog-Projekte auf WordPress um. Wir zeigen kurz, wie man eine schnelle Einrichtung einer WordPress-Instanz vornimmt.
Die WordPress-Instanz wird in aller Regel von der IT-Firma der Schule/der Schulträgers angelegt und freigeschaltet. Mit den Admin-Rechten kann dann der Rest durch den Administrator der WordPress-Instanz erledigt werden.
Dazu empfiehlt sich folgende Schrittfolge:
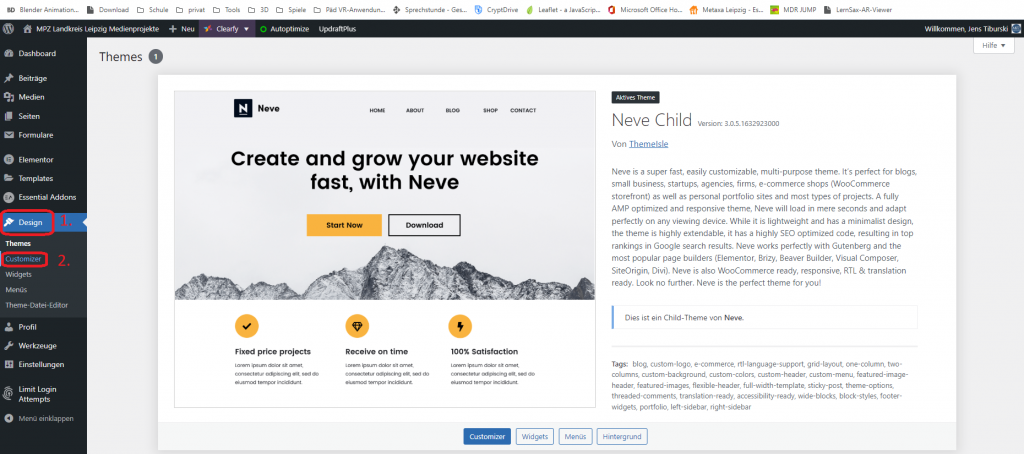
Der erste Schritt ist die Auswahl des Design/Layout der Seite. Es stehen viele kostenfreie Templates (Vorlagen) zur Verfügung. Daraus kann man die Landingpage als FrontPage/Startseite erstellen. Im Design-Modus kann die Vorlage den eigenen Wünschen angepasst werden.

Im Costumizer selbst können dann alle Anpassungen vorgenommen werden:

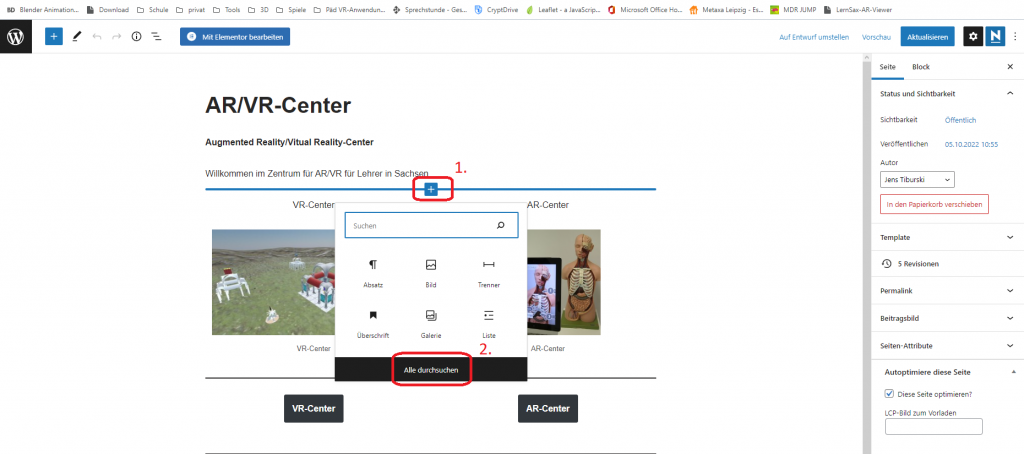
Im zweiten Schritt können nun Seiten angelegt werden. Das Anlegen der Seiten erfolgt im einfachsten Fall über den Block-Editor von WordPress.

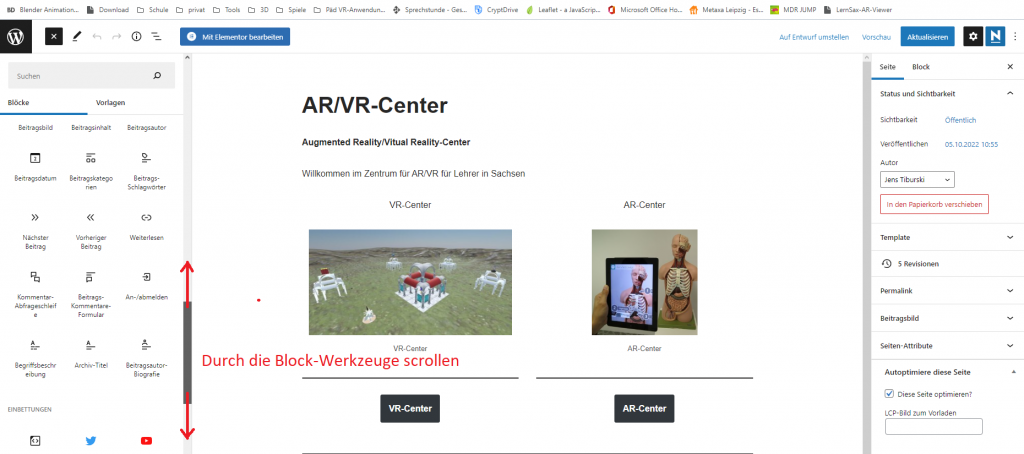
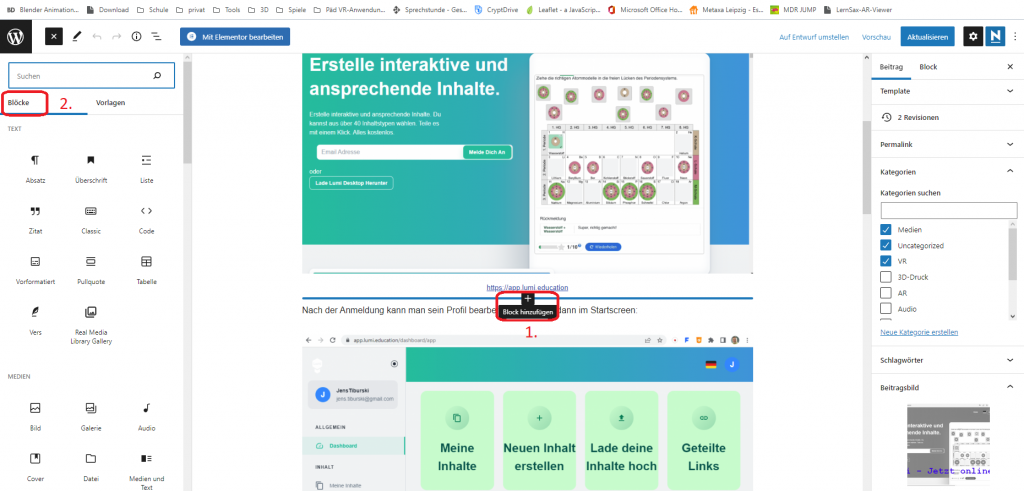
Immer wenn man auf das Plus-Zeichen klickt kann man einen neuen Block hinzufügen. Die zuletzt verwendeten Blöcke werden direkt angezeigt, will man andere Blöcke verwenden, so klickt man auf „Alle durchsuchen“:

Kleiner Tipp am Rande: Mit dem Werkzeug Spalten können nebeneinander angeordnete Inhalte erzeugt werden und mit dem Werkzeug individuelles HTML können HTML-Inhalte (z.B. iFrames, Counter etc.) integriert werden.
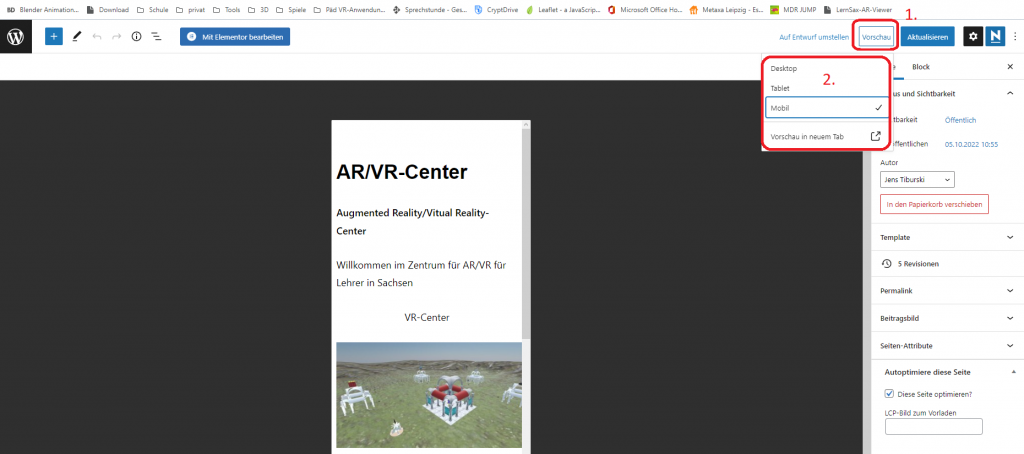
In der Vorschau kann man sofort sehen, wie die Seite im Browser, auf dem Tablet oder auf dem Smartphone aussieht.

Ist die Seite fertig und sieht in der Vorschau gut gelungen aus, so kann der Entwurf gespeichert und Veröffentlicht werden. Diese Seiten werden – in der Grundeinstellung -automatisch als Menü-Punkt übernommen.
So kann man Seite für Seite die Webpräsenz aufbauen! Die Seiten werden dem Menü chronologisch zugeordnet.
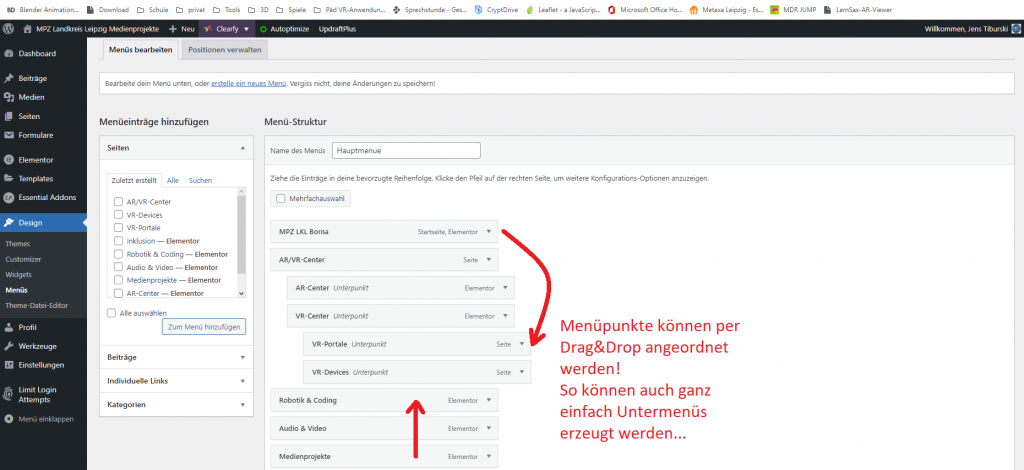
Im dritten Schritt kann nun das Menü „sortiert“ werden. Dazu wechselt man im Design-Modus auf Menüs:

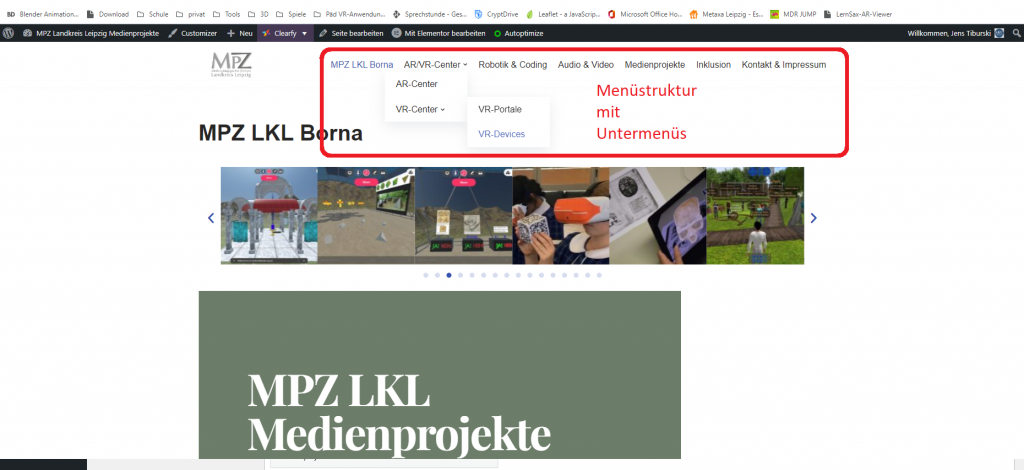
Hier kann man nun entscheiden, welche Seiten zum Menü gehören sollen und kann diese per Drag&Drop mit der Maus verschieben. Auf der Webseite sieht das dann so aus:

Das alles bis hierher sollte der Administrator (oder eventuelle eine kleine Gruppe) anlegen, bevor weitere Kolleginnen und Kollegen als Redakteure mit hinzugenommen werden.
Der vierte Schritt besteht im Hinzufügen von Inhalten in Form von Beiträgen. Das hat keinen Einfluss auf das Erscheinungsbild der Webseite, sondern fügt an bestimmten Stellen Inhalte zu einer bestehenden Seite hinzu.
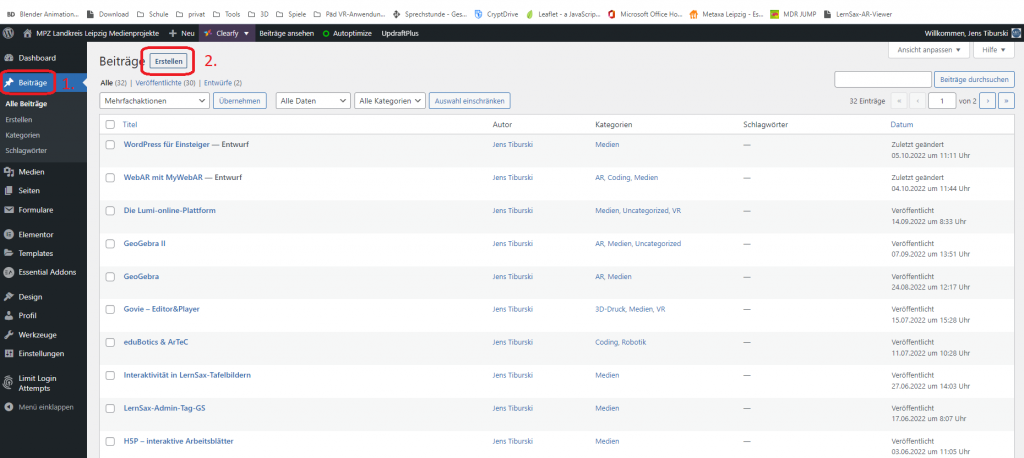
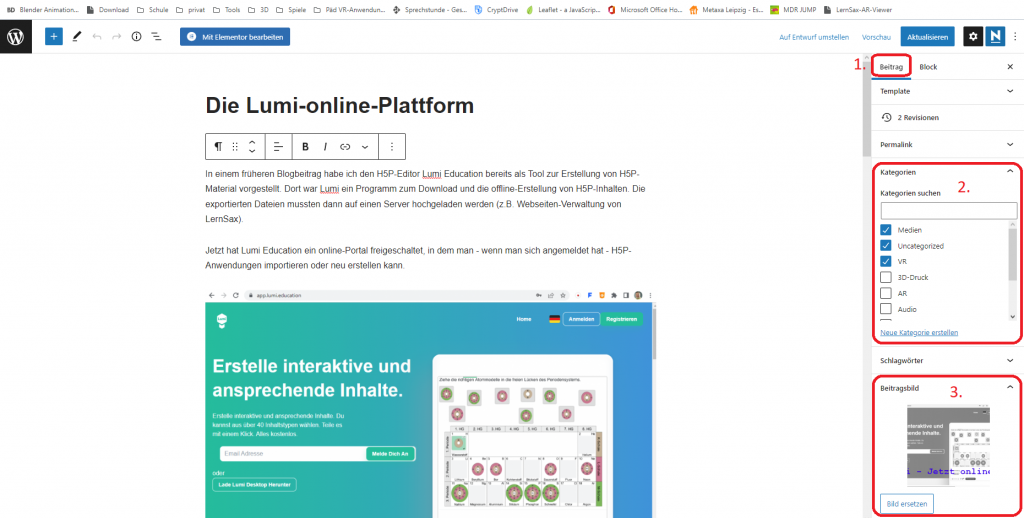
Beiträge erstellen passiert in etwa so wir Seiten erstellen, mit einem wichtigen Unterschied: Beiträge haben Eigenschaften, die festgelegt werden sollten. Dazu gehört die Kategorie und das Beitragsbild.

Hier kann man Beiträge bearbeiten oder neu erstellen …

Nach der Kategorie kann später gefiltert werden (Schlagwörter können ebenfalls vergeben werden …) und das Beitragsbild erscheint dann als Teaser in der Vorschau-Ansicht des Beitrags.
Ansonsten funktioniert das Erstellen des Beitrages analog zum Erstellen einer Seite.

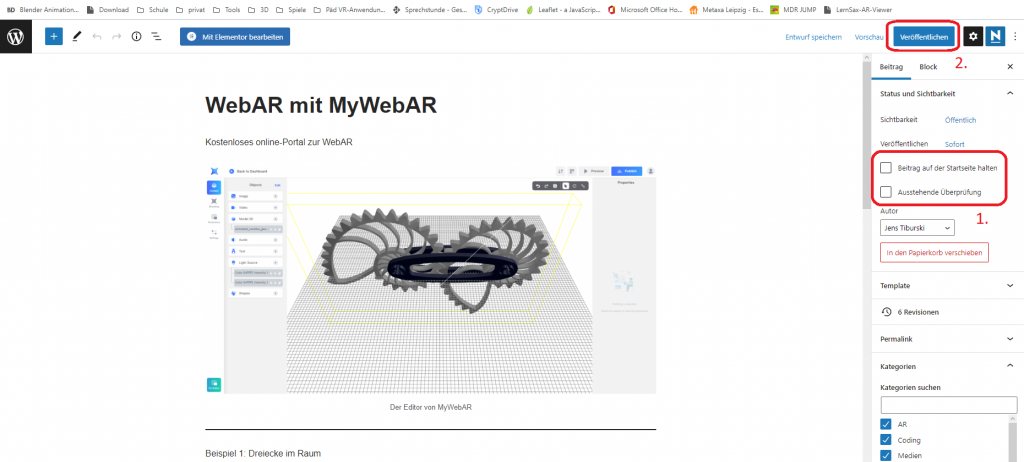
Nach dem Klick auf Block hinzufügen kann der gewünscht Block eingefügt und bearbeitet werden. Ist der Beitrag gut gelungen (Vorschau ist auch hier verfügbar) kann er veröffentlicht werden!
Beachte: Beitrag auf der Startseite halten ist im Allgemeinen nicht empfohlen, da dann jeder Beitrag in voller Länge auf der Startseite steht! Besser ist es, dass der Administrator oder Chefredakteur an geeigneter Stelle die Anzeige von Beiträgen einrichtet. Dort werden sie dann gekürzt (als Teaser) mit dem Beitragsbild angezeigt. Dort kann man dann auf Weiterlesen klicken um den gesamten Beitrag lesen zu können. Dieses Vorgehen erhöht die Lesbarkeit der Webseite erheblich!

Die Ausstehende Überprüfung macht Sinn, wenn nur der Chefredakteur eingereichte Beiträge von Redakteuren prüfen soll bevor sie freigeschaltet werden.
Auf diese Weise können eine größere Zahl von Redakteuren Fachbeiträge erstellen ohne die Integrität der Webseite zu gefährden.
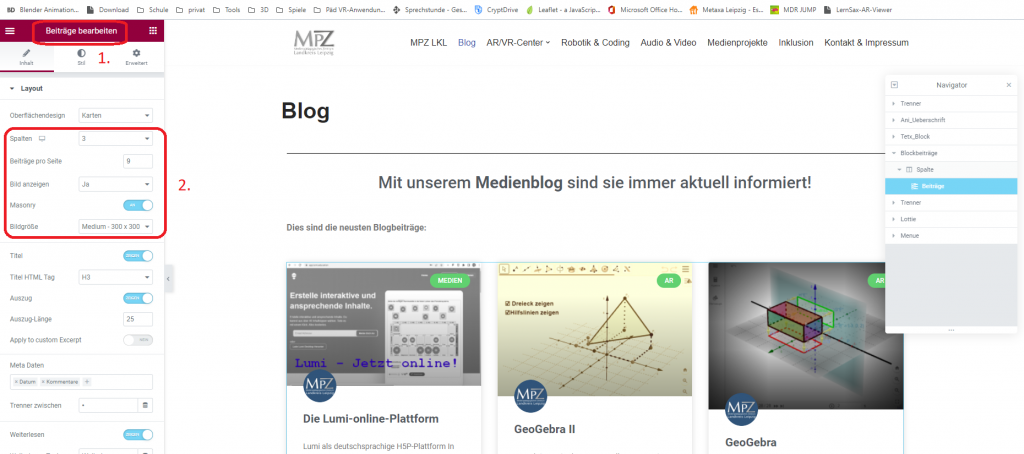
Am Besten eignet sich für die Anzeige von Beiträgen der Block Beiträge des umfangreicheren Editors Elementor.

Hier kann man dann einstellen, wie viele Beiträge angezeigt werden, in welcher Größe und in wie vielen Spalten.
Damit können die einzelnen Beiträge der Redakteure gezielt zusammenfließen und attraktiv präsentiert werden.
Das sollte es zu den Grundlagen von WordPress erst einmal sein. Natürlich gibt es zahlreiche – auch deutschsprachige – Handbücher zu WordPress (z.B.: wp-handbuch.pdf), aber das unten stehende YouTube-Video umfasst einen hervorragend umgesetzten Kurs zur Arbeit mit WordPress mit den Highlight, dass in den Timestamps darunter die genauen Zeitangaben der einzelnen Themen aufgeführt sind ,,,
Timestamps :
- Hosting und Domain besorgen 00:05:04
- SSL und WordPress installieren 00:16:26
- WordPress Grundlagen 00:22:34
a). Seitentitel 00:25:04
b). Benutzername 00:26:06
c). Permalinks 00:26:56 - Erste Seite erstellen und zur Homepage machen 00:27:53
- Das richtige Theme installieren 00:29:03
- Die richtigen Plugins installieren 00:31:30
- Homepage mit OceanExtra vorbereiten 00:35:00
- Mehr Seiten erstellen + OceanExtra Einstellungen 00:39:20
- Elementor Page Builder starten 00:40:38
- Wie ist eine Elementor Seite aufgebaut? 00:41:13
- Text bearbeiten 00:45:12
- Dinge rückgängig machen / wieder herstellen 01:01:51
- Buttons bearbeiten 01:03:25
a). Innerer Abschnitt 01:03:49
b). Button einfügen und bearbeiten 01:05:17
c). Widgets, Spalten und Sektionen : kopieren & einfügen, duplizieren und Stil übernehmen 01:13:44 - Bilder bearbeiten (+ andere Hintergründe) 01:17:08
a). Abschnitt bearbeiten 01:17:30
b). Hintergrundfarben 01:19:46
c). Verlauf 01:20:33
d). Hintergrundvideos 01:21:30
e). Hintergrundbilder 01:23:21
f). Bilder Widget 01:27:53 - Die Seite Responsive machen (mobile Anpassung) 01:33:26
- Widgets, Spalten und Abschnitte um positionieren oder löschen 01:36:40
- Mit Vorlagen und Blöcken arbeiten 01:37:53
- Navigation/ Menü und Header erstellen + bearbeiten 01:43:19
a). Navigation erstellen 01:43:49
b). Header (und Menü) im Customizer bearbeiten 01:46:25 - Footer bearbeiten (verschiedene Optionen) 01:55:07
- Allgemeine Tips und Tricks zum Abschluss 01:58:00
- SSL Einstellungen – auf Starten Seite
Viel Erfolg bei Ihrer Arbeit mit WordPress. Bei Fragen oder Hinweisen melden Sie sich gern beim Team des MPZ LKL …