Eine Schritt-für-Schritt-Anleitung
Was bedeutet „Arbeitsblatt mit AR-Inhalt“?
Ein Arbeitsblatt bedeutet Lehrern ein wichtiges Hilfsmittel für den Einsatz im Unterricht zur Schüleraktivierung. SuS bekommen ein AB und können anhand des Inhaltes Wissen erwerben und/oder Aufgaben üben.
Um das Arbeitsblatt attraktiver zu gestalten, können LuL nun auch unproblematisch AR-Inhalte in das Arbeitsblatt integrieren. AR-Inhalte sind Inhalte für die erweiterte Realität (Augmented Reality).
Solche Inhalte der erweiterten Realität können z.B. Bilder oder Videos sein. Im nebenstehenden Video wird gezeigt, wie über die Einblendung eines AR-Inhaltes per WebAR die Lösungen auf einem Arbeitsblatt eingeblendet werden können.
- Ein QR-Code wird mit einem Smartphone/Tablet gescannt.
- Die angezeigte Webseiten-Verbindung wird aufgerufen.
- Mit der Kamera des Smartphone/Tablets wird der AR-Marker gescannt … und schon wird der virtuelle Inhalt (in diesem Fall die Lösungen) in die Realität (AB) eingeblendet.
Und das geht sogar mit 3D-Objekten. Viele AB können den transportierten Inhalt anhand von 3D-Objekten anschaulicher darstellen. Die ausgewählten 3D-Objekte können dann per AR auf dem AB eingeblendet werden und ermöglichen den SuS das Drehen und Zoomen des dreidimensionalen Inhaltes.
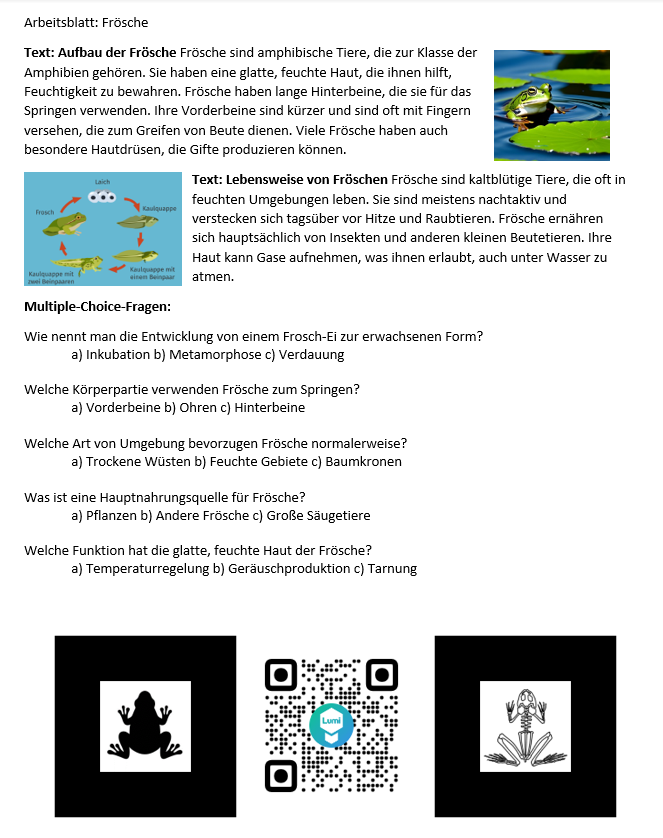
In unserem Beispiel soll ein Arbeitsblatt zum Frosch mit dem AR-Inhalt eines 3D-Frosches sowie seinem Skelett erzeugt werden, d.h. die SuS sollen die Möglichkeit bekommen, auf dem AB diese Objekte zu untersuchen!
Schritt 1: Arbeitsblatt vorbereiten
Das AB wir entweder herkömmlich oder mit Hilfe von KI erst mal noch ohne AR-Inhalt erstellt. Dabei sollte beachtet werden, dass Platz für den QR-Code und den AR-Marker gelassen werden muss.
Das sollte LuL nicht vor Probleme stellen.
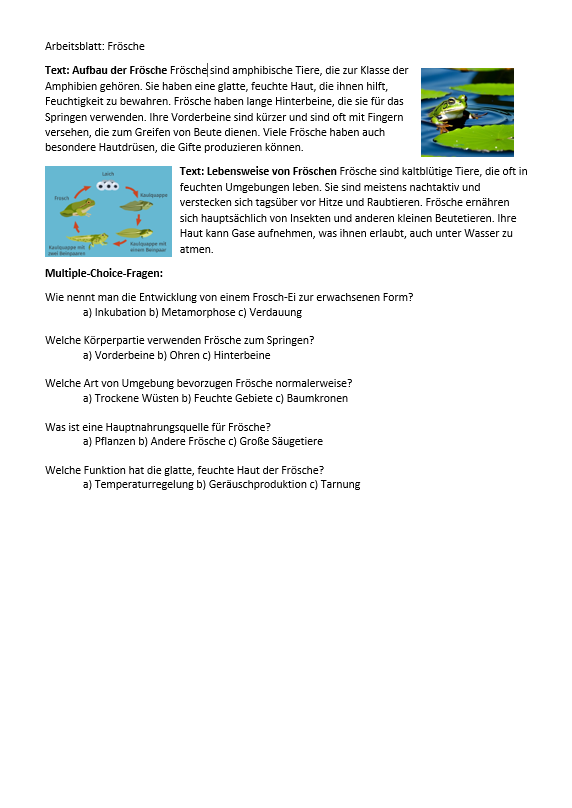
Wir haben dieses AB von ChatGPT erstellen lassen und zwar mit dem folgenden Prompt (Eingabe für künstliche Intelligenzen):
„Ich bin ein Lehrer einer 10 Klasse Realschule. Erstelle mir bitte ein Arbeitsblatt zum Thema „Frösche“ mit zwei Bildern (Frosch, Metamorphose), Texten (Aufbau, Lebensweise) und fünf Multiple-Choice-Fragen mit je drei Antworten zum Thema Frösche. Die richtigen Antworten bitte am Ende vermerken.“
Auch die Bilder wurden mit einer KI erstellt. Wir haben dafür das Tool „Text to Image“ von Canva genutzt.
Schritt 2: AR-Inhalte bereitstellen
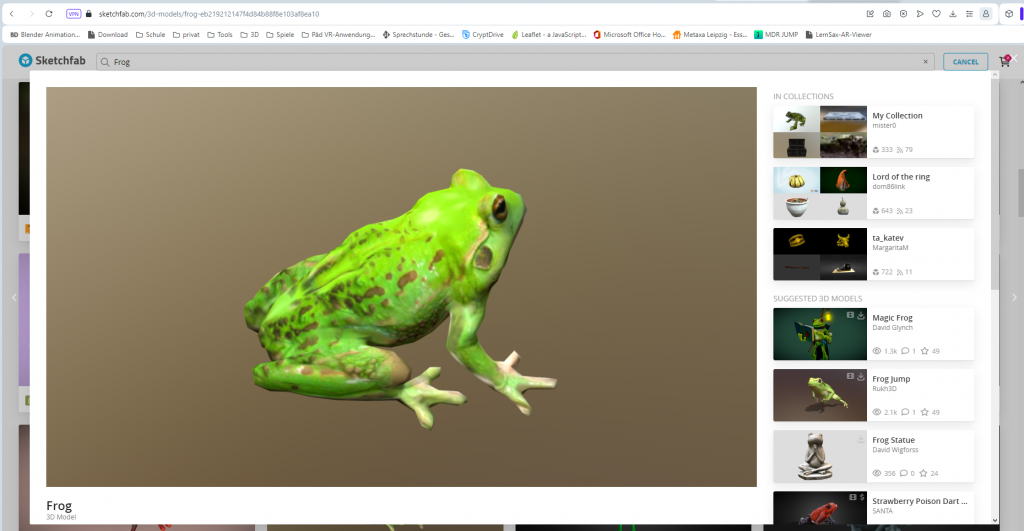
Nun wird der 3D-Inhalt für das AB ausgewählt. Wir verwenden für die Suche nach 3D-Objekten in aller Regel die Webseite https://sketchfab.com. In der Suche-Feld wird der Begriff Frosch (oder besser auf englisch Frog) eingegeben und ein Häkchen bei „Downloadable“ gesetzt. damit der angezeigt Frosch auch heruntergeladen werden kann.

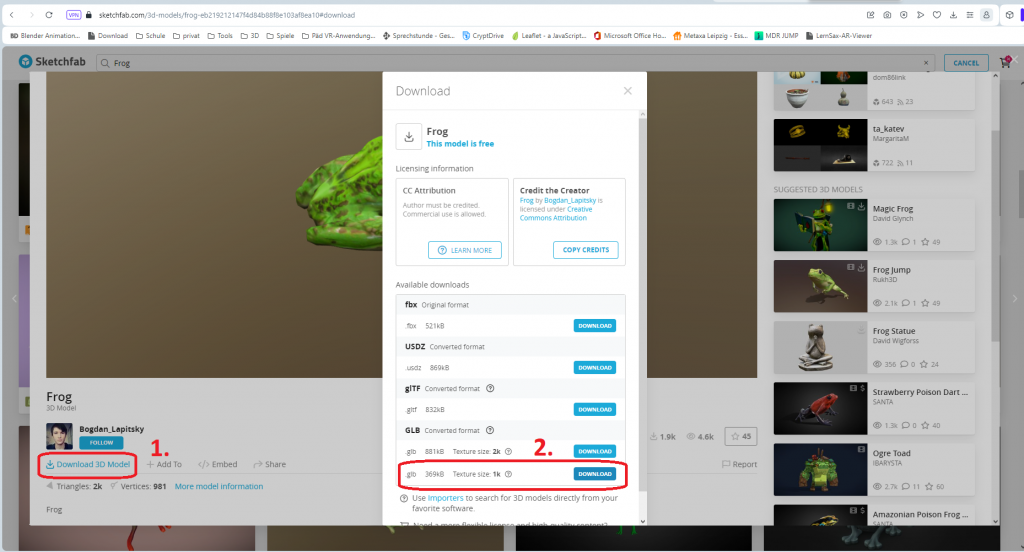
Hat man ein geeignetes Modell gefunden, so wählt man das Herunterladen des Modells aus und entscheidet sich für das glb-Format:

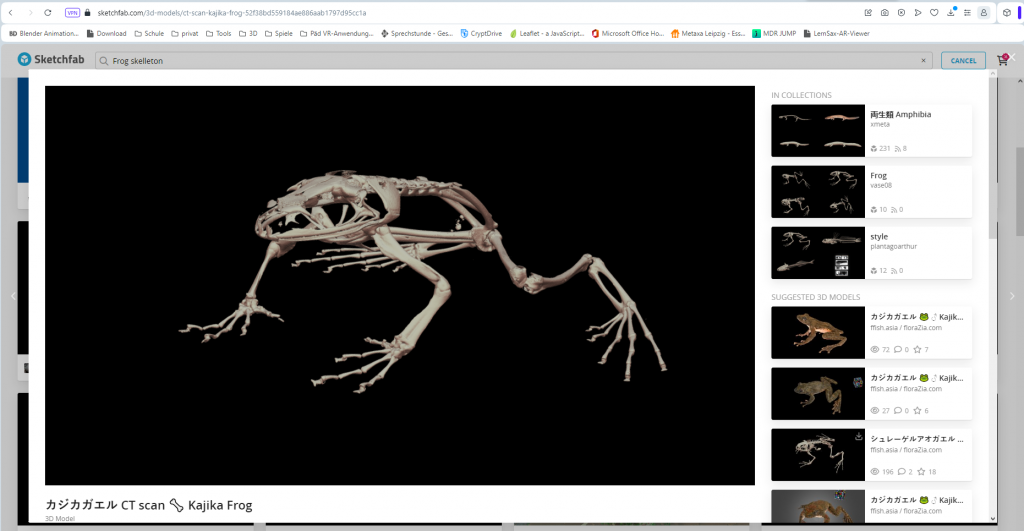
Das wiederholt man nun mit „Frog Skelleton“ um ein Froschskelett herunterladen zu können.

Nun haben wir die beiden 3D-Objekte auf unserem Rechner gespeichert.
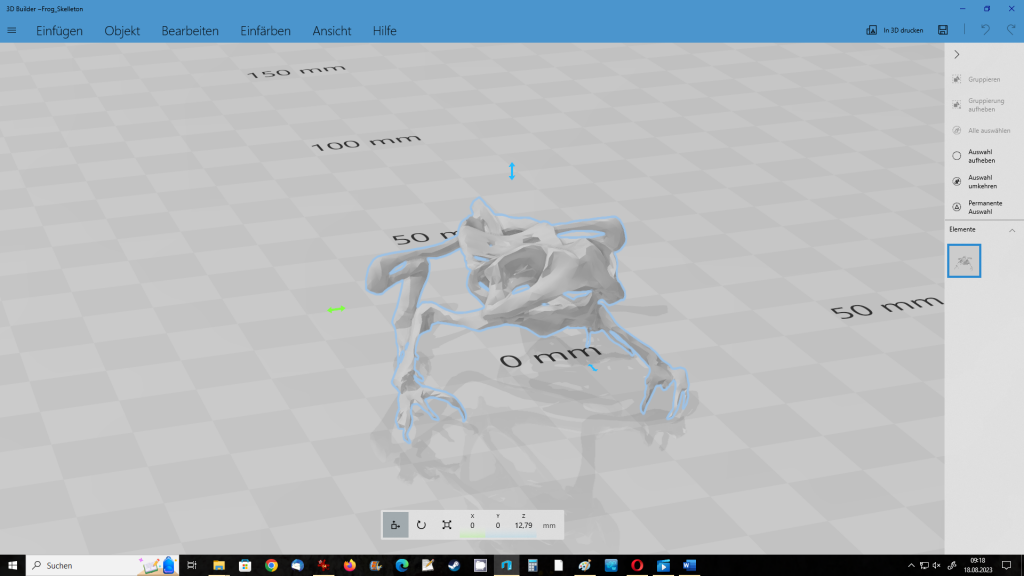
Unter Windows kann mit dem 3D-Builder die heruntergeladene Datei betrachtet und verändert (Größe, Position) werden:

Schritt 3: AR-Einblendungen erstellen
Der AR-Inhalt kann mit dem H5P-Werkzeug „AR-Scavenger“ erzeugt werden. Dazu wählt man die H5P-Plattform seiner Wahl. Wir verwenden am liebsten https://app.lumi.education , die online-Plattform von Lumi für Lehrer. Wer noch keine Erfahrung mit H5P gemacht hat sollte sich jetzt einen kostenlosen Zugang bei Lumi anlegen. Dann bei Lumi anmelden und los geht’s …

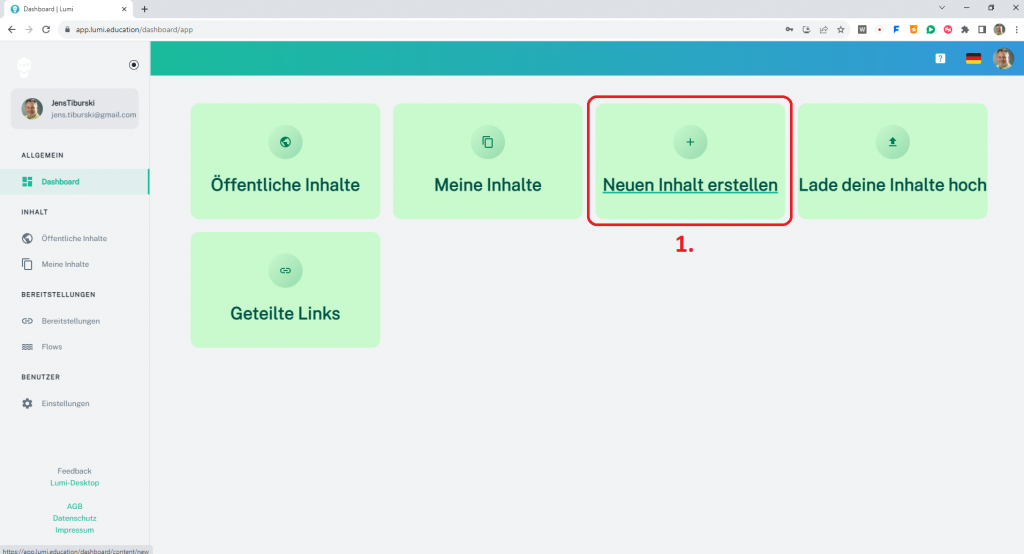
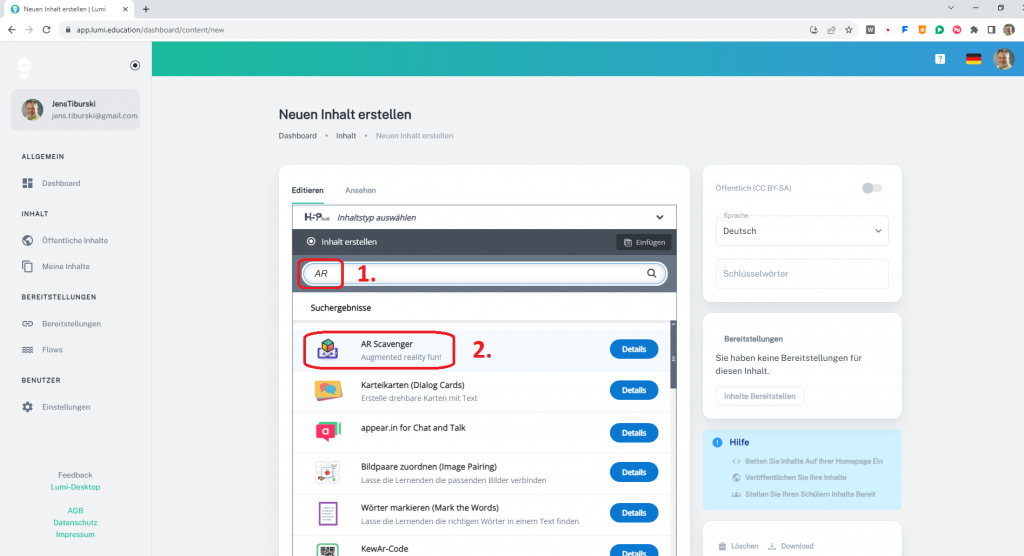
„Neuen Inhalt erstellen“ auswählen und dann den „AR-Scavenger“ bestätigen:

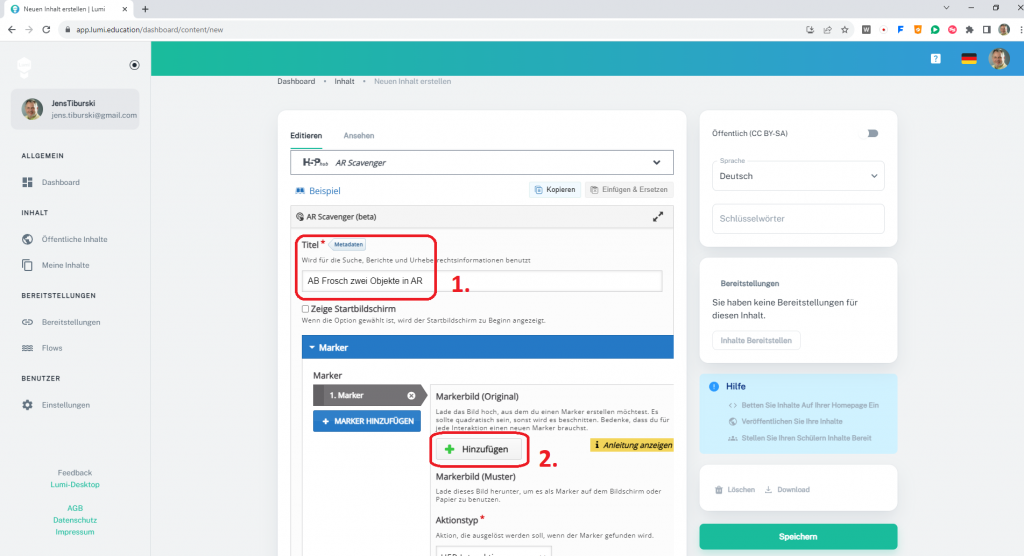
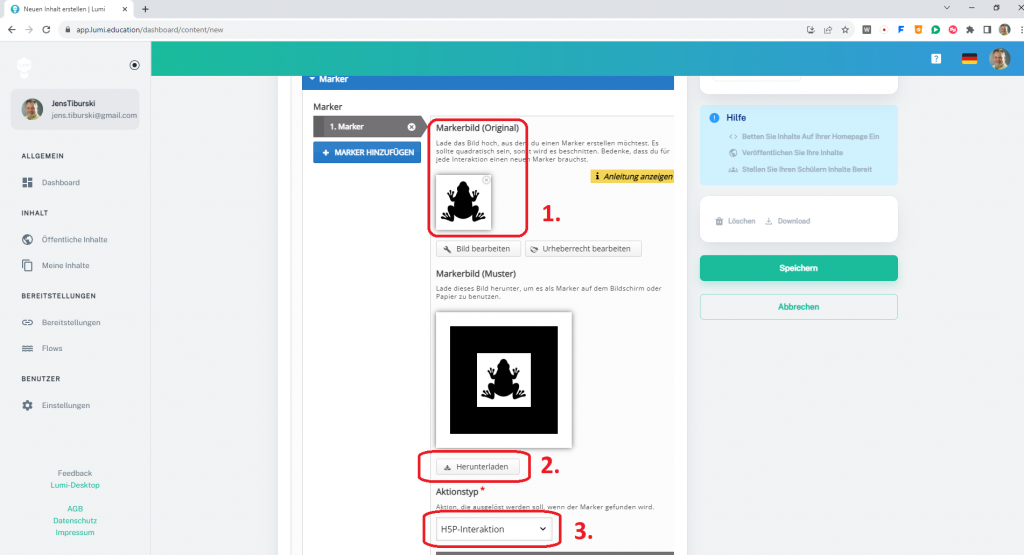
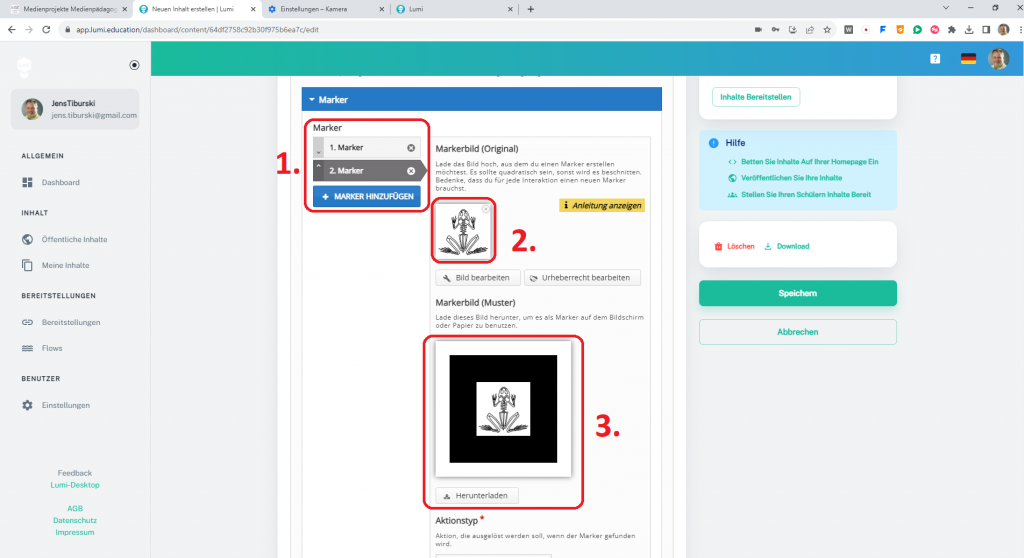
Die Struktur von H5P-Dokumenten ist immer gleich. Zuerst wird ein Namen für die Anwendung eingegeben (1.). Nun wird im AR-Scavenger nach den Markerbildern gefragt (2.):

Wir haben zwei einfache schwarz/weiß-Bilder als Marker (lizenzfreie Symbole) vorbereitet:

Diese verwenden wir nun als Markerbilder im AR-Scavenger:

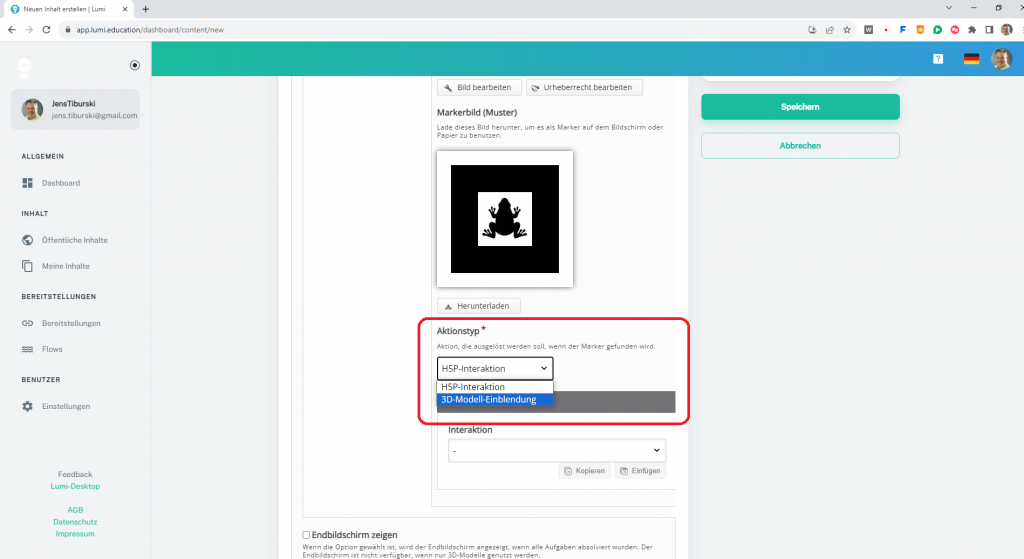
Wenn ein Markerbild hinzugefügt worden ist (1.), dann erzeugt der AR-Scavenger daraus automatisch den AR-Marker. Dieser wird heruntergeladen und gespeichert (2.), weil er später in das AB eingefügt werden soll. Nun wird die H5P-Aktion ausgewählt (3.) …

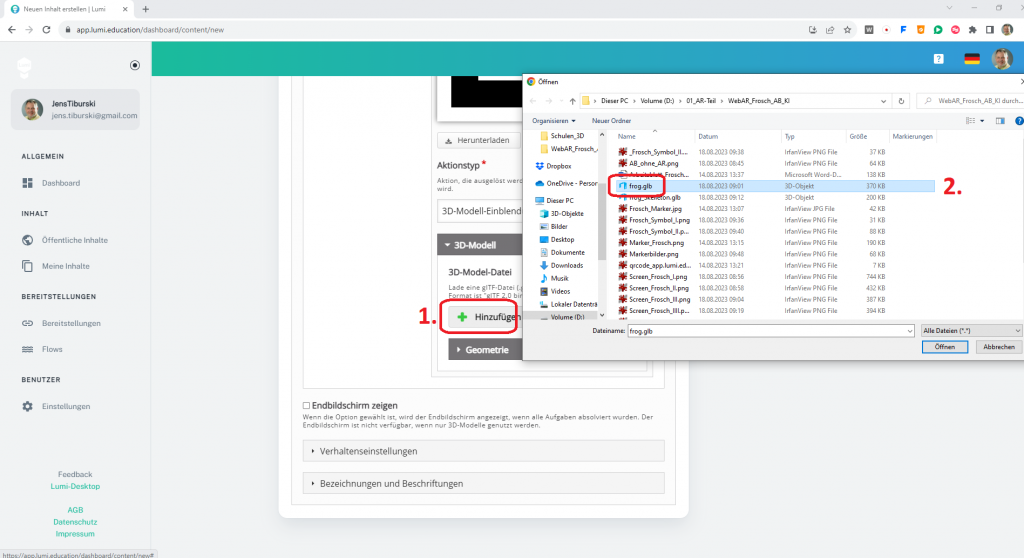
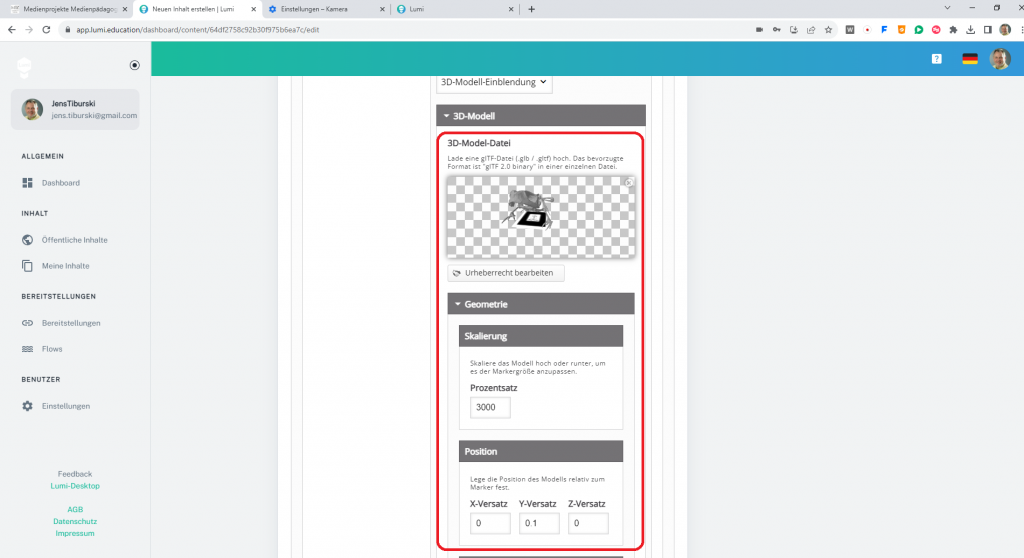
Das einzublendende 3D-Modell (das wir zuvor gespeichert haben) wird ausgewählt:

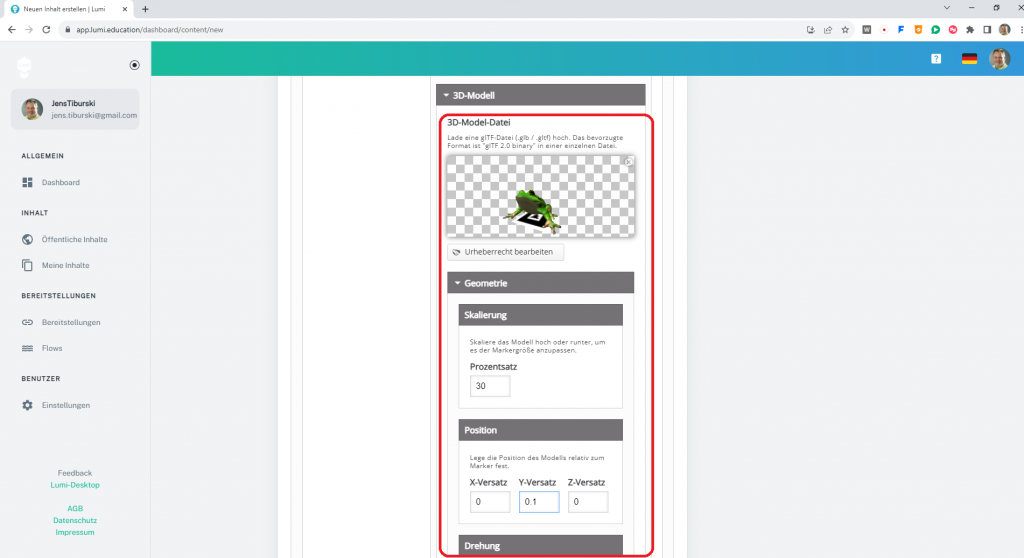
Jetzt wird das 3D-Objekt so auf dem Marker platziert, wie es später auf dem AB erscheinen (Skalierung ändert die Größe und Position die Lage des Objekte bezüglich des Markers) soll:

Nun legen wir einen zweiten Marker für das Skelett an …

… und fügen die zweite 3D-Objekt (das Froschskelett) hinzu:

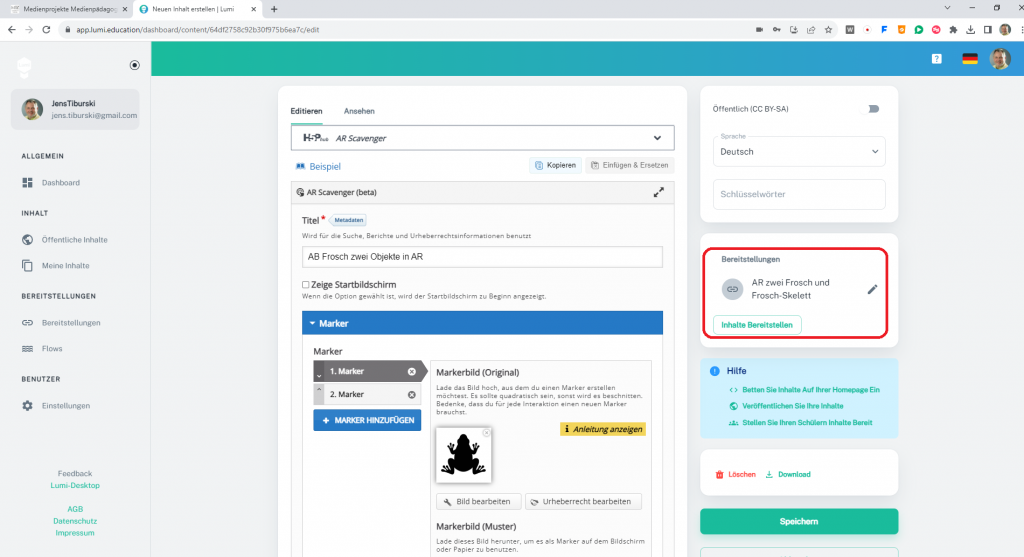
Damit ist der AR-Teil fertig und kann gespeichert werden. Um den QR-Code zu erhalten, wird nun noch der Punkt „Inhalte bereitstellen“ ausgewählt …

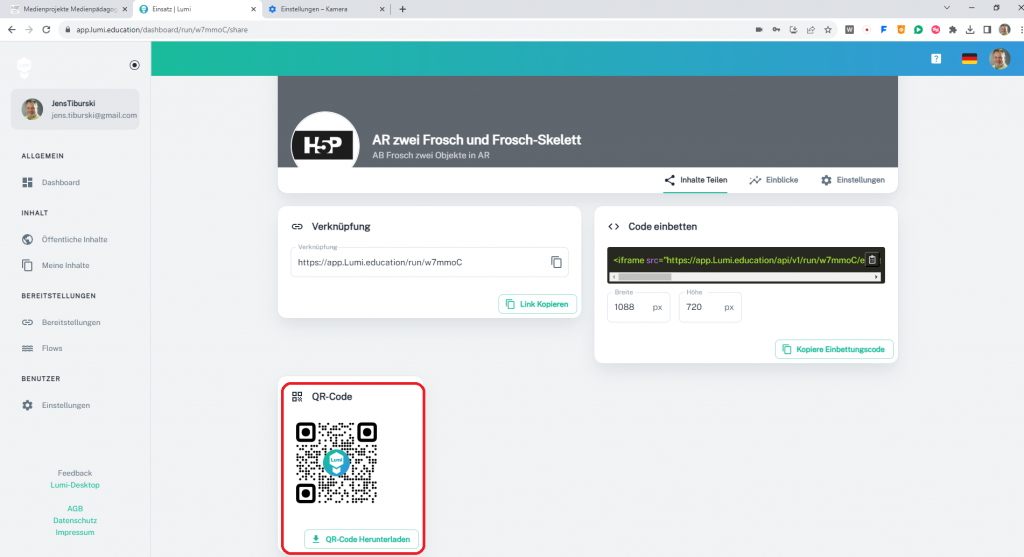
… und der QR-Code gespeichert:

Damit haben wir alles beisammen, um das Arbeitsblatt zu vervollständigen.
Schritt 4: Arbeitsblatt vervollständigen
Die beiden AR-Marker und der QR-Code werden als Bilder hinzugefügt:

Das war es auch schon. Was hier ziemlich langwierig und aufwendig erscheint, ist in Wirklichkeit – mit ein wenig Übung – sehr schnell erledigt 😉
Wir – das Team vom MPZ LKL in Borna – wünschen Ihnen nun viel Spaß und Erfolg bei Ihrer Arbeit mit AR-Arbeitsblättern.
Das fertig Arbeitsblatt (mit Lösungen) kann man hier herunterladen:
Bei Fragen und Hinweisen wenden Sie sich gern an das Team vom MPZ LKL …